Nous allons maintenant commencer à exploiter les ressources apportées par Processing en matière de graphisme. Pour l'instant, nous allons rester relativement modestes puisque nous allons apprendre à placer des points (pixels en anglais) dans la "fenêtre graphique".
À faire vous-même 2.1
Saisissez, analysez et testez ce programme :
point (50,50)
Vous devriez obtenir ceci :

Observez le point au centre de la fenêtre.
Que représente le (50,50) dans "point (50,50) ?
Tout simplement les coordonnées du point que nous voulons dessiner.
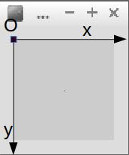
Qui dit coordonnées, dit axe x, axe y et origine O :

Par défaut, la fenêtre fait 100 pixels de large et 100 pixels de haut (nous changerons cette valeur plus tard). Il est donc tout à fait logique qu'un point de coordonnées (50,50) se trouve au centre de la fenêtre.
À faire vous-même 2.2
Modifiez les coordonnées du point créé dans le "À faire vous même 2.1" comme bon vous semble, vérifiez le résultat
À faire vous-même 2.3
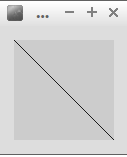
En vous aidant d'une boucle while, tracer un segment droite. Vous devez obtenir ce résultat :

À faire vous-même 2.4
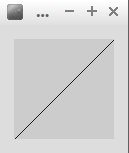
Tracez un segment de droite. Vous devez obtenir ce résultat :

À faire vous-même 2.5
Tracez un segment de droite. Vous devez obtenir ce résultat :

À faire vous-même 2.6
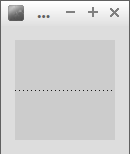
Écrivez un programme permettant d'obtenir une "ligne en pointillée" comme ci-dessous :

Il est possible de modifier la couleur d'un point grâce à la fonction stroke
À faire vous-même 2.7
Saisissez, analysez et testez ce programme :
stroke(0,255,0)
point (50,50)
Comme vous pouvez le constater le point est toujours situé au centre de l'écran mais maintenant, il est de couleur verte.
Que signifie le (0,255,0) du stroke ?
- Chaque pixel (chaque point) est constitué de 3 éléments (appelé aussi canal): un rouge, un vert et un bleu. C'est la somme de ces 3 couleurs qui permet d'obtenir un grand nombre de couleurs (synthèse additive)
- Classiquement, à chaque canal, on associe un nombre binaire codé sur 8 bits (soit donc 24 bits par pixel)
- Pour chaque pixel, on aura donc une valeur pour le rouge (comprise entre 0 et 255 puisque codé sur 8 bits), une valeur pour le vert (comprise entre 0 et 255) et une valeur pour le bleu (comprise entre 0 et 255). Quelques exemples : (0,0,0)=> noir ; (255,0,0)=> rouge ; (255,255,255)=> blanc ; (0,255,0)=> vert (comme dans l'exemple du "À faire vous-même 8.2")...
Toutes les combinaisons sont possibles, vous trouverez sur ce site un nuancier qui vous indiquera les valeurs des canaux Rouge, Vert et Bleu (RVB ou RGB en anglais).
À faire vous-même 2.8
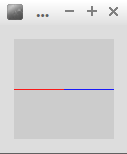
Écrivez un programme permettant d'obtenir une "ligne bicolore" comme ci-dessous :

À faire vous-même 2.9
Écrivez un programme permettant d'obtenir un drapeau tricolore comme ci-dessous :