QUESTIONS CHAPITRES 21, 22, 23, 24, 25, 26, 27 et 28
Q1 - Dans une page HTML, lequel de ces codes permet la présence d'un bouton qui appelle la fonction javascript afficher_reponse() lorsque l'utilisateur clique dessus ?
Réponses :
A-
<a href="afficher_reponse()">Cliquez ici</a>
B-
<button if_clicked="afficher_reponse()">Cliquez ici</button>
C-
<button value="Cliquez ici"><a> afficher_reponse()</a></button>
D-
<button onclick="afficher_reponse()">Cliquez ici</button>
Q2 - Parmi les langages suivants, lequel est exécuté sur le serveur lors de la consultation d’une page Web ?
Réponses :
A- JavaScript
B- HTML
C- CSS
D- PHP
Q3 - En HTML, un formulaire commence par quelle balise ?
Réponses :
A- <form>
B- </form>
C- <input type="form">
D- <!--form-->
Q4 - Dans le code HTML les délimiteurs tels que <body> et </body> s’appellent ?
Réponses :
A- des bornes
B- des balises
C- des paragraphes
D- des liens
Q5 - Quelle méthode d’envoi des paramètres est-il préférable d’utiliser, pour un formulaire d’une page web, destiné à demander à l’utilisateur un mot de passe pour se connecter (le protocole utilisé est HTTPS) ?
Réponses :
A- la méthode PASSWORD
B- la méthode CRYPT
C- la méthode GET
D- la méthode POST
Q6 - On considère le formulaire HTML suivant :
<form action="action.php" method="get" name="prenom">
Prénom :
<input type="text" id="champ1" name="p"/>
<br/>
<input type="hidden" name="util" value="1549"/>
<input value="Envoi du prénom" type="submit"/>
</form>
Le prénom entré par l'utilisateur est contenu dans :
Réponses :
A- l’élément dont l’attribut id est champ1
B- l’élément nommé prénom
C- l’élément dont l’attribut value est Envoi du prénom
D- l’élément dont l’attribut type est hidden
Q7 - Dans une page HTML se trouve le formulaire suivant :
<form method="........." action="traitement.html">
<p>Nom : <input type="text" name="nom"></p>
<p>Mot de passe : <input type="password" name="mdp"></p>
<p><input type="submit" name="envoi" value="Envoyer"></p>
</form>
Par quoi faut-il remplacer les pointillés pour que les données du formulaire n'apparaissent pas dans l'URL au moment où l'utilisateur soumet le formulaire au serveur ?
Réponses :
A- GET
B- POST
C- SECRET
D- HIDDEN
Q8 - Dans un formulaire sur un page web, pour transmettre des données sécurisées comme un mot de passe ou un numéro de carte bancaire, il vaut mieux utiliser la méthode :
Réponses :
A- HEAD
B- GET
C- HTTPS
D- POST
Q9 - On considère le formulaire ci-dessous :
Quel est votre langage préféré ?
Python □ Java □ Php □
Quelle balise parmi les quatre suivantes a été utilisée pour les cases à cocher ?
Réponses :
A- <input type="radio">
B- <input type="circle">
C- <input type="checkbox">
D- <input type="square">
Q10 - On souhaite qu’un menu apparaisse à chaque fois que l’utilisateur passe sa souris sur l’image de bannière du site. L’attribut de la balise img dans lequel on doit mettre un code Javascript à cet effet est :
Réponses :
A- onclick
B- src
C- alt
D- onmouseover
Q11 - Un internaute clique sur un lien qui envoie la requête HTTP suivante à un serveur :
http://jaimelaneige.com/ma_planche/traitement.php?nom=Snow&prenom=Jon
Quelle est l'adresse du serveur ?
Réponses :
A- jaimelaneige
B- jaimelaneige.com
C- jaimelaneige.com/ma_planche
D- jaimelaneige.com/ma_planche/traitement.php
Q12 - Quel est le nom de l’événement généré lorsque l’utilisateur clique sur un bouton de type button dans une page HTML ?
Réponses :
A- action
B- mouse
C- submit
D- click
Q13 - Parmi GET et POST, quelle méthode d'envoi de formulaire crypte les informations envoyées au serveur ?
Réponses :
A- les deux : GET et POST
B- GET seulement
C- POST seulement
D- aucune des deux
Q14 - Quelle URL parmi les suivantes témoigne que l'échange entre le navigateur et le serveur est chiffré ?
Réponses :
A- http://www.mabanque.com/
B- http://www.mabanque.fr/
C- https://www.mabanque.fr/
D- http://secure.mabanque.fr/
Q15 - Parmi les réponses suivantes, que permet d’effectuer la méthode POST du protocole HTTP ?
Réponses :
A- Définir le style d’une page web
B- Pirater des données bancaire
C- Envoyer une page web vers le client
D- Envoyer les données saisies dans un formulaire HTML vers un serveur
Q16 - Une page HTML contient la ligne suivante dans laquelle un mot a été remplacé par des points de supsension :
<p ...... ="alert('hello')"> Survolez-moi </p>
Au survol de la souris, le message hello apparait dans une boite de dialogue. Par quel mot faut-il remplacer les points de suspension ?
Réponses :
A- onmouseout
B- onmouseover
C- onmouseleave
D- onclick
Q17 - Parmi les éléments suivants, lequel est un protocole ?
Réponses :
A- GET
B- POST
C- HTTP
D- HTML
Q18 - Parmi les balises HTML ci-dessous quelle est celle qui permet à l’utilisateur de saisir son nom dans un formulaire en respectant la norme HTML ?
Réponses :
A- <select />
B- <form />
C- <input type="text" />
D- <input type="name" />
Q19 - Pour créer un lien vers la page d'accueil de Wikipédia, que devra-t-on écrire dans une page Web ?
Réponses :
A- <a target="http://fr.wikipedia.org">Wikipédia</a>
B- <a href="http://fr.wikipedia.org" />
C- <a href="http://fr.wikipedia.org">Wikipédia</a>
D- <link src="http://fr.wikipedia.org">Wikipédia</link>
Q20 - Que peut-on affirmer au sujet des formulaires de pages Web ?
Réponses :
A- les variables d'une requête POST sont affichées dans l'URL
B- une requête GET peut être utilisée pour transmettre des données sensibles
C- une requête GET peut transmettre de grandes quantités de données
D- une requête POST peut utiliser tout type de données
Q21 - Charles veut accéder à son forum favori. Il saisit son adresse (URL) sur son navigateur Web, qui lui afficher une erreur 404.
Quel cas de figure n'explique pas sa situation ?
Réponses :
A- une mise à jour du serveur qui héberge le forum
B- une erreur de saisie de sa part
C- une panne de sa connexion internet
D- un changement de titre du forum qu'il veut consulter
Q22 - Le site internet d'un quotidien d'information permet aux visiteurs de laisser des commentaires textuels.
Ces commentaires doivent être visibles par les autres visiteurs.
Laquelle des affirmations suivantes est correcte ?
Réponses :
A- Il suffit que la page HTML contienne des champs de la forme <textarea >
B- Il suffit que la page HTML contienne des champs de la forme <textarea > et d'utiliser JavaScript pour enregistrer les commentaires
C- Il faut un programme en PHP ou un script Python sur le serveur pour traiter les données
D- Non, ce n'est pas possible avec la technologie actuelle
Q23 - Dans une page HTML, que permet la balise <form action="http://mon_site.fr" method="POST"> ?
Réponses :
A- d'envoyer des données à l'URL http://mon_site.fr sans les ajouter au corps de la requête HTTP
B- d'envoyer des données à l'URL http://mon_site.fr et de les ajouter au corps de la requête HTTP mais pas à l'URL
C- de télécharger un formulaire depuis l'URL http://mon_site.fr
D- de récupérer des données depuis l'URL http://mon_site.fr
Q24 - Dans le contexte du Web, qu’est-ce qu’une transmission chiffrée ?
Réponses :
A- une transmission optimisée pour les grands nombres
B- une transmission sous forme binaire
C- une transmission d’informations cryptées
D- une transmission facturée proportionnellement à la taille du message
Q25 - Lors de la consultation d’une page HTML contenant un bouton auquel est associée la fonction suivante, que se passe-t-il quand on clique sur ce bouton ?
function action(event) {
this.style.color = "blue"
}
Réponses :
A- le texte de la page passe en bleu
B- le texte du bouton passe en bleu
C- le texte du bouton est changé et affiche maintenant le mot "bleu"
D- le pointeur de la souris devient bleu quand il arrive sur le bouton
Q26 - Saisir l'URL http://monsite.com/monprogramme.py?id=25 dans la barre d'adresse d'un navigateur ne peut jamais permettre :
Réponses :
A- d'obtenir une image
B- d'envoyer une requête GET
C- d'envoyer une requête POST
D- d'exécuter un programme Python sur le serveur
Q27 - Les pages HTML sont affichées par …
Réponses :
A- le compilateur
B- le serveur
C- l'interpréteur
D- le navigateur Web
Q28 - onmouseover est une méthode qui permet de traiter un événement de quel type ?
Réponses :
A- l'appui d'une touche du clavier
B- un clic sur un bouton de souris
C- un mouvement de la souris
D- le survol par la souris d'un élément de la page
Q29 - Parmi les propriétés suivantes d’une balise <button /> dans une page HTML, laquelle doit être rédigée en langage JavaScript ?
Réponses :
A- la propriété name
B- la propriété type
C- la propriété onclick
D- la propriété id
Q30 - On considère cet extrait de fichier HTML représentant les onglets d'une barre de navigation :
<ul id="tab-nav">
<li><a href="onglet1.html" class="tab-nav-active">Onglet 1</a></li>
<li><a href="onglet2.html">Onglet 2</a></li>
<li><a href="onglet3.html">Onglet 3</a></li>
</ul>
Quel code CSS permet de mettre en bleu la couleur de fond des onglets et uniquement eux ?
Réponses :
A- tab-nav a { background-color : blue; }
B- tab-nav, a { background-color : blue; }
C- #tab-nav a { background-color : blue; }
D- #tab-nav, a { background-color : blue; }
Q31 - Un élément form (un formulaire) d'une page HTML contient un élément button de type submit. Un clic sur ce bouton :
Réponses :
A- envoie les données du formulaire vers la page définie par l'attribut action de l'élément form
B- efface les données entrées par l'utilisateur dans le formulaire
C- envoie les données du formulaire vers la page définie par l'attribut method de l'élément form
D- ne fait rien du tout si un script javascript n'est pas associé au bouton
Q32 - Un élève a écrit une fonction javascript qui détermine la moyenne des valeurs entrées par l'utilisateur dans un formulaire de sa page HTML.
Il place sa fonction javascript :
Réponses :
A- entre la balise <js> et la balise </js>
B- entre la balise <code> et la balise </code>
C- entre la balise <script> et la balise </script>
D- entre la balise <javascript> et la balise </javascript>
Q33 - Par quoi commence l’URL d’une page Web sécurisée ?
Réponses :
A- http
B- https
C- ftp
D- smtp
Q34 - Voici un extrait d'un document HTML
<body>
.........
Clic !
</button>
<h1><span id="valeur">2000</span></h1>
</body>
<html>
Quelle doit être la ligne qui remplace les pointillés pour obtenir un bouton dont l'appui déclenche la fonction javascript actionBouton() ?
Réponses :
A- <button click = "actionBouton();">
B- <button onclick = "actionBouton();">
C- <button onclick => "actionBouton();"
D- <button> onclick = "actionBouton();"
Q35 - Après avoir tenté d’accéder à un site, le navigateur affiche : 403 Forbidden. Cela signifie que :
Réponses :
A- la connexion à Internet est défaillante
B- le navigateur a refusé d'envoyer la requête
C- le serveur a répondu par un code d'erreur
D- le serveur n'a jamais répondu
Q36 - Quelle est la machine qui exécute un programme JavaScript inclus dans une page HTML ?
Réponses :
A- le serveur WEB qui contient la page HTML
B- la machine de l'utilisateur qui consulte la page HTML
C- un serveur du réseau
D- un routeur du réseau
Q37 - Mehdi a écrit une page HTML contenant des éléments input de formulaire. Il place ces éléments de formulaire :
Réponses :
A- entre la balise <form> et la balise </form>
B- entre la balise <formulary> et la balise </formulary>
C- entre la balise <code> et la balise </code>
D- entre la balise <script> et la balise </script>
Q38 - Voici un extrait d'une page HTML :
<script>
function sommeNombres(formulaire) {
var somme = formulaire.n1.value + formulaire.n2.value;
console.log(somme);
}
</script>
<form>
Nombre 1 : <input name="n1" value="30"> <br>
Nombre 2 : <input name="n2" value="10"> <br>
<input type="button" value="Somme" onclick="sommeNombres(this.form)">
</form>
Quand l'utilisateur clique sur le bouton Somme, le calcul de la fonction sommeNombre() se fait :
Réponses :
A- uniquement dans le navigateur
B- uniquement sur le serveur qui héberge la page
C- à la fois dans le navigateur et sur le serveur
D- si le calcul est complexe, le navigateur demande au serveur de faire le calcul
Q39 - Quel code d'erreur renvoie un serveur Web, lorsque la ressource demandée par une requête n'existe pas ?
Réponses :
A- 100
B- 200
C- 404
D- 504
Q40 - Un navigateur affiche la page HTML suivante :
<html lang="fr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>Un bouton</title>
</head>
<body>
<button onclick="maFonction()">Cliquer ici</button>
</body>
<script src="script.js"></script>
</html>
Lorsque l'on clique sur le bouton, l'action déclenchée maFonction() est définie :
Réponses :
A- dans le fichier HTML seul
B- dans le fichier style.css
C- dans une bibliothèque prédéfinie du navigateur
D- dans le fichier script.js
Q41 - Pour analyser les réponses saisies par l'utilisateur dans un formulaire d’une page Web personnelle, hébergée chez un fournisseur d'accès à internet, on dispose du code suivant :
<?php
if ($_POST['choix']=='choix4')
{echo 'Bravo,';}
else
{echo "Non, vous vous trompez !";}
?>
Où s’exécutera ce code ?
Réponses :
A- dans le premier routeur permettant d'accéder au serveur
B- dans le dernier routeur permettant d'accéder au serveur
C- dans le serveur qui héberge la page personnelle
D- dans la machine de l'utilisateur qui consulte la page personnelle
Q42 - Dans le bloc <head> d'un fichier HTML, afin d'encoder les caractères avec le standard Unicode/UTF-8 on insère la ligne :
<meta http-equiv="Content -Type" content="text/html; charset=UTF-8">
Pourquoi cela ?
Réponses :
A- UTF-8 est l'encodage Linux
B- ASCII est une vieille norme, il est temps d'en changer
C- UTF-8 est une norme conçue pour permettre un affichage correct des caractères spéciaux sur tout système d'exploitation
D- UTF-8 est un encodage qui protège mieux contre le piratage informatique
Q43 - L'architecture client-serveur :
Réponses :
A- est un mode de communication entre programmes
B- est une architecture matérielle de coopération entre machines
C- est un mode de communication entre routeurs
D- est un mode de communication entre commutateurs
Q44 - Dans une page web, on souhaite créer un bouton permettant l’appel de la fonction javascript traitement().
Quelle ligne d’instructions permettra de le faire ?
Réponses :
A- <button onclick = "traitement()">Cliquez ici</button>
B- <a href = traitement()>Cliquez ici</a>
C- <button>Cliquez ici</button = traitement()>
D- <button>Cliquez ici = traitement()</button>
Q45 - Parmi les couples de balises suivants, lequel permet de créer un formulaire ?
Réponses :
A- <body> </body>
B- <html> </html>
C- <div> </div>
D- <form> </form>
Q46 - Lors de la consultation d’une page HTML, contenant un bouton auquel est associée la fonction javascript suivante, que se passe-t-il quand on clique sur ce bouton ?
function action(event) {
this.style.color = "red"
}
Réponses :
A- le pointeur de souris devient rouge lorsqu'il arrive sur le bouton
B- le texte du bouton devient rouge
C- le texte du bouton est remplacé par le mot "red"
D- le texte de la page passe en rouge
Q47 - Quelle est la machine qui va exécuter un programme JavaScript inclus dans une page HTML ?
Réponses :
A- la machine de l’utilisateur sur laquelle s’exécute le navigateur Web
B- le serveur Web sur lequel est stockée la page HTML
C- la machine de l’utilisateur ou du serveur, selon celle qui est la plus disponible
D- la machine de l’utilisateur ou du serveur, suivant la confidentialité des données manipulées
Q48 - Quelle utilisation faut-il avoir pour garantir qu'une transmission entre un client et un serveur sera-t-elle chiffrée ?
Réponses :
A- Lorsqu'on utilise le navigateur web Firefox
B- Lorsqu’on utilise la méthode POST
C- Lorsqu’on utilise le protocole HTTPS
D- Lorsqu’on utilise HTML et CSS
Q49 - Une page HTML comporte ce bout de code :
<article>
<h1>Les auteurs de ce site</h1>
<button onclick="auteurs()">Appuyer ici</button>
</article>
<script src="java_script/ScriptJava.js"></script>
<script>
function auteurs() { alert("Auteurs anonymes"); }
<\script>
Quel sera le résultat d’un clic sur le bouton "Appuyer ici" ?
Réponses :
A- Rien
B- La page du navigateur se fermera
C- La page affichera à la place du bouton "Appuyer ici" le message "Auteurs anonymes"
D- Cela provoquera l’ouverture d’une fenêtre comportant le message "Auteurs anonymes"
Q50 - On considère l’extrait suivant d'une page web d'un site de vente en ligne.
<form id="fmCreerCommande" name="fmCreerCommande" action="gestion.php" method="post">
<input type="HIDDEN" name="reference" value="F1245">
<label for="quantite" class="dropdown">Quantité :</label>
<select name="quantite" autocomplete="off" id="quantite" class="dropdown">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<div id="btnMulti" class="clValidBtn">
<input type="button" value="Ajouter" class="btn" onclick="ajouterProduit()">
</div>
</form>
Quelle est la méthode utilisée pour transmettre les informations saisies dans ce formulaire ?
Réponses :
A- La méthode HIDDEN
B- La méthode GET
C- La méthode POST
D- La méthode SELECT
Q51 - Quelle méthode doit utiliser la requête envoyée au serveur lorsque vous entrez votre identifiant et votre mot de passe dans un formulaire sécurisé ?
Réponses :
A- GET
B- POST
C- FORM
D- SUBMIT
Q52 - Un fichier HTML contient la ligne suivante.
<p>Coucou ! Ca va?</p>
Quelle commande CSS écrire pour que le texte apparaisse en rose sur fond jaune ?
Réponses :
A- p { couleur: rose ; fond: jaune;}
B- <p> { color = pink background-color = yellow}
C- <p> { color = pink ; background-color: yellow} </p>
D- p { color: pink ; background-color: yellow ;}
Q53 - On considère cet extrait de fichier HTML représentant les onglets d'une barre de navigation :
function BoutonGris() {
var btn = document.createElement("BUTTON");
btn.innerHTML = "Annulation";
document.getElementById("DIV").appendChild(btn);
}
Réponses :
A- elle remplace un élément DIV par un bouton
B- elle annule l'élément BUTTON
C- elle crée un bouton comportant le texte "Annulation"
D- elle recherche le bouton "BUTTON" et crée une copie appelée "btn"
Q54 - Quelle méthode est utilisée via une requête HTTP pour envoyer une image via un formulaire HTML ?
Réponses :
A- HEAD
B- PUT
C- POST
D- GET
Q55 - Un site internet utilise une requête HTTP avec la méthode POST pour transmettre les données d'un formulaire. Laquelle des affirmations suivantes est incorrecte ?
Réponses :
A- les données envoyées ne sont pas visibles
B- il est possible de transmettre des données de type binaire
C- les données transmises sont cryptées
D- il n'y a pas de restriction de longueur pour les données transmises
Q56 - Lequel des termes suivants ne désigne pas un protocole de transmission par un réseau :
Réponses :
A- HTTP
B- WWW
C- TCP
D- IP
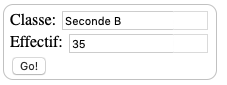
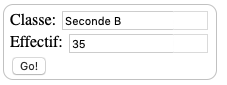
Q57 - Voici un formulaire contenu dans une page HTML :
<form action="traitement.php" method="get">
<div>
<label for="nom">Classe:</label>
<input type="text" id="nom" name="leNom" />
</div>
<div>
<label for="effectif">Effectif:</label>
<input type="number" id="effectif" name="n" />
</div>
<div>
<button type="submit">Go!</button>
</div>
</form>
Un utilisateur remplit le formulaire comme suit :

Quelle est l'adresse de la page obtenue lorsque l'utilisateur clique sur le bouton Go! ?
Réponses :
A- traitement.php?leNom=Seconde B&n=35
B- traitement.php?leNom=Seconde+B&n=35
C- traitement.php?nom=Seconde+B&effectif=35
D- traitement.php
Q58 - En HTML, qu'est-ce que la balise <a> ?
Réponses :
A- Une balise de formulaire
B- Une balise d'en-tête
C- Une balise de lien ou d'ancre
D- Une balise de tableau
Q59 - Dans quels langages les balises <img> et <form> sont-elles utilisées ?
Réponses :
A- Python
B- HTML
C- Javascript
D- PHP
Q60 - Quel est le nom d'un protocole qui permet à un client de faire une requête de page Web auprès d'un serveur ?
Réponses :
A- WWW
B- FTP
C- HTTP
D- DNS
Q61 - Que peut-on comprendre en lisant l'URL : https://www.myfalselink.com/results?search_query=NSI ?
Réponses :
A- Le protocole utilisé pour naviguer est sécurisé
B- Une recherche sur le mot NSI a été faite mais il n'y a pas de réponse
C- Ce site est situé dans un pays anglophone
D- Le lien ne fonctionnera pas car le caractère ‘?’ n’est pas autorisé dans une URL
Q62 - Une page Web contient un formulaire dont le code HTML est le suivant :
<form action="/action_page.php" method="post">
First name : <input type="text" name = "fname"><br>
Last name : <input type="text" name = "lname"><br>
<input type="submit" value="Submit">
</form>
Que peut-on dire des informations transmises dans ce formulaire ?
Réponses :
A- elles seront enregistrées dans l’historique du navigateur
B- elles seront enregistrées dans le cache du navigateur
C- elles ne devront pas dépasser une limite en nombre de caractères transmis
D- elles ne seront pas visibles dans la barre du navigateur
Q63 - Dans un fichier HTML nommé reservation.html, on a défini au sein d’une balise <script> la fonction confirmer. Ce fichier contient aussi la ligne suivante :
<button onclick="confirmer();">Annuler la réservation</button>
On affiche cette page dans un navigateur Web (pour lequel JavaScript est activé).

En cliquant sur le bouton « Annuler la réservation » :
Réponses :
A- Le navigateur va nécessairement générer une requête HTTP à destination du serveur pour confirmer cette action.
B- Le navigateur ne peut pas générer une requête HTTP à destination du serveur pour confirmer cette action.
C- Le navigateur va nécessairement déclencher un appel à la fonction confirmer.
D- Le navigateur ne peut pas déclencher un appel à la fonction confirmer.
Q64 - Quelle est la fonction principale d’un fichier CSS ?
Réponses :
A- Définir le style d’une page web
B- Assurer l’interaction entre une page web et l’utilisateur
C- Créer une page web dynamique
D- Créer un bouton dans une page web
Q65 - Quel est le protocole utilisé pour accéder à la page https://www.domaine.gouv.fr/qcm.php?nom=Martin ?
Réponses :
A- HTTPS
B- HTTP
C- WWW
D- FTP
Q66 - Parmi ces quatre éléments d’un formulaire HTML, lequel est prévu pour envoyer les données saisies ?
Réponses :
A- <input name="file" type="file"/>
B- <input value="here we go !" type="submit"/>
C- <input name="email" type="email"/>
D- <input value="once again !" type="reset"/>
Q67 - Quel est le code HTML correct pour créer un hyperlien vers le site Eduscol ?
Réponses :
A- <a url="https://www.eduscol.education.fr/"> site Eduscol </a>
B- <a name="https://www.eduscol.education.fr/"> site Eduscol </a>
C- <a href="https://www.eduscol.education.fr/"> site Eduscol </a>
D- <a> https://www.eduscol.education.fr/ </a> site Eduscol
Q68 - Quelle est la balise HTML utilisée pour indiquer un titre de niveau d'importance maximal ?
Réponses :
A- la balise <h0>
B- la balise <h1>
C- la balise <head>
D- la balise <header>
Q69 - Comment s'appelle la méthode permettant de transmettre les variables en les faisant apparaître dans la barre d’adresse du navigateur ?
Réponses :
A- URL
B- HEAD
C- POST
D- GET
Q70 - Un internaute clique sur un lien qui envoie la requête HTTP suivante à un serveur :
http://jaimelaneige.com/ma_planche/traitement.php?nom=Snow&prenom=Jon
Que demande cette requête au serveur ?
Réponses :
A- de renvoyer le fichier traitement.php en identifiant nom et prénom à Snow et Jon
B- d'exécuter le fichier traitement.php en identifiant nom et prénom à Snow et Jon
C- d'indiquer si Jon Snow a bien pris son traitement
D- de renvoyer le fichier traitement.php en affichant prénom et nom : Jon Snow
Q71 - Quel langage est interprété ou exécuté côté serveur ?
Réponses :
A- JavaScript
B- PHP
C- HTML
D- CSS
Q72 - Comment doit-on procéder pour insérer des instructions en javascript dans un fichier html ?
Réponses :
A- Il suffit de mettre les instructions entre les balises <javascript> et </javascript>
B- Il faut utiliser une balise <script>
C- Il faut les insérer dans le fichier CSS
D- Il est inutile de mettre des balises spéciales
Q73 - Quelle balise HTML permet de créer des liens entre pages ?
Réponses :
A- <r>
B- <l>
C- <link>
D- <a>
Q74 - Un navigateur transmet une requête à un site bancaire à l'aide du protocole HTTPS.
Une seule des affirmations suivantes est correcte :
Réponses :
A- Le protocole HTTPS garantit uniquement l'identité du serveur de la banque.
B- Le protocole HTTPS garantit uniquement l'identité du serveur de la banque et la confidentialité de la transmission (on ne peut espionner les données en raison de la connexion chiffrée).
C- Le protocole HTTPS garantit l'identité du serveur de la banque, la confidentialité de la transmission ainsi que l'intégrité des données (on ne peut pas altérer les données à l'insu du client et du serveur en raison du chiffrement).
D- Le protocole HTTPS garantit l'identité du serveur de la banque, la confidentialité de la transmission, l'intégrité des données ainsi que la protection des données au niveau du serveur (aucun hacker ne pourra les obtenir frauduleusement).
Q75 - Parmi les quatre propositions suivantes, laquelle est la seule à correspondre à un entête correct de formulaire d'une page HTML ?
Réponses :
A- <form method="formulaire.php" action="submit">
B- <form method="post" action=onclick()>
C- <form method="get" action="arret.php">
D- <form method="post" action=arret.php>
Q76 - Lorsque la méthode POST est associée à un formulaire au sein d’une page HTML, comment les réponses du formulaire sont-elles envoyées au serveur ?
Réponses :
A- Elles sont visibles dans l’URL
B- Elles sont cachées de l’URL
C- Elles sont transmises via un service postal spécifique
D- Elles sont découpées en plusieurs petites URL limitées à 4 mots