À faire vous même 2.1
"Copier-coller" le dossier "ex0" et renommez-le en "p5_a2_1". Vous allez travailler avec ce dossier "p5_a2_1". Dans la suite, vous devrez effectuer ce "copier-coller-renommer" pour chaque nouvel exemple sans que j'ai besoin de le préciser.
À l'aide d'un éditeur de texte, saisissez le code suivant dans le fichier "script.js"
script.js
function setup() {
}
function draw() {
}
Si vous testez cet exemple en cliquant sur le fichier "index.html", votre navigateur par défaut devrait se lancer, mais vous devriez obtenir une page blanche. Ceci est tout à fait normal, nous avons bien notre premier programme p5.js, mais celui-ci ne fait strictement rien.
Pourtant, la structure de base est déjà en place.
Nous avons 2 fonctions :
- la fonction "setup" qui sera exécutée une seule fois au "démarrage" du programme
- la fonction "draw" qui sera exécutée à chaque fois qu'une nouvelle image sera affichée par le navigateur
Pour l'instant, nous allons uniquement utiliser la fonction "setup". Nous reviendrons sur la fonction "draw" quand nous nous intéresserons aux animations.
La première instruction que nous allons voir, va nous permettre de créer une surface de dessin (canvas en anglais) :
createCanvas(300,200)
permet de créer une surface où nous allons pouvoir dessiner de 300 pixels de large et de 200 pixels de haut.
À faire vous-même 2.2
Saisissez et testez ce programme (en cliquant sur "index.html")
script.js
function setup() {
createCanvas(800,600);
}
function draw() {
}
Comme vous pouvez le constater, cela ne change rien. En fait, la surface de dessin a bien été créée, mais comme sa couleur de fond est blanche...nous ne la voyons pas.
Nous allons modifier la couleur de fond pour la faire apparaitre (la gestion des couleurs sera vue un peu plus tard).
À faire vous-même 2.3
Saisissez et testez ce programme (en cliquant sur "index.html")
script.js
function setup() {
createCanvas(800,600);
background(240);
}
function draw() {
}
Comme vous pouvez le constater, la fenêtre de dessin est bien présente (encore une fois, nous reviendrons sur la fonction "background" et la gestion des couleurs un peu plus tard).
Afin de bien distinguer la surface de dessin du reste de la page, nous laisserons (au moins dans un premier temps) cette couleur de fond.
La fonction "point" va nous permettre de dessiner un point (pixel) sur l'écran
point(200,100)
Que représente le "(200,100)" dans "point (200,100)" ?
Tout simplement les coordonnées du point que nous voulons dessiner.
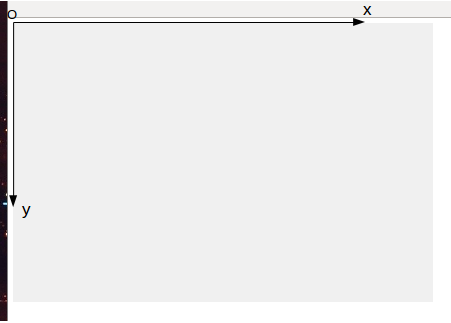
Qui dit coordonnées, dit axe x, axe y et origine O :

À faire vous-même 2.4
Saisissez et testez ce programme (en cliquant sur "index.html")
script.js
function setup() {
createCanvas(800,600);
background(240);
point(400,300);
}
function draw() {
}
Observez bien, vous devriez voir un point apparaitre au milieu de la surface de dessin.
À faire vous-même 2.5
Modifiez les coordonnées du point créé dans le "À faire vous-même 2.4" comme bon vous semble, vérifiez le résultat.
À faire vous-même 2.6
En vous aidant d'une boucle, tracez un segment de droite. Vous devez obtenir ce résultat :

À faire vous-même 2.7
Tracez un segment de droite, vous devez obtenir ce résultat :

À faire vous-même 2.8
Tracez un segment de droite. Vous devez obtenir ce résultat :

À faire vous-même 2.9
Écrivez un programme permettant d'obtenir une "ligne en pointillée" comme ci-dessous :

Il est possible de modifier la couleur d'un point grâce à la fonction stroke
À faire vous-même 2.10
Saisissez, analysez et testez ce programme :
function setup() {
createCanvas(800,600);
background(240);
stroke(255,0,0);
point(400,300);
}
function draw() {
}
Comme vous pouvez le constater le point est toujours situé au centre de l'écran mais maintenant, il est de couleur rouge.
Que signifie le (255,0,0) du stroke ?
- Chaque pixel (chaque point) est constitué de 3 éléments (appelé aussi canal): un rouge, un vert et un bleu. C'est la somme de ces 3 couleurs qui permet d'obtenir un grand nombre de couleurs (synthèse additive)
- Classiquement, à chaque canal, on associe un nombre binaire codé sur 8 bits (soit donc 24 bits par pixel)
- Pour chaque pixel, on aura donc une valeur pour le rouge (comprise entre 0 et 255 puisque codé sur 8 bits), une valeur pour le vert (comprise entre 0 et 255) et une valeur pour le bleu (comprise entre 0 et 255). Quelques exemples : (0,0,0)=> noir ; (255,0,0)=> rouge ; (255,255,255)=> blanc ; (0,255,0)=> vert...
Toutes les combinaisons sont possibles, vous trouverez sur ce site un nuancier qui vous indiquera les valeurs des canaux Rouge, Vert et Bleu (RVB ou RGB en anglais).
À faire vous-même 2.11
Écrivez un programme permettant d'obtenir une "ligne bicolore" comme ci-dessous :

Vous devrez utiliser une boucle "for" et un "if/else".
À faire vous-même 2.12
Écrivez un programme permettant d'obtenir un drapeau tricolore comme ci-dessous :