Dans cette activité, nous allons découvrir d'autres fonctions qui vont nous permettre de dessiner différentes figures géométriques.
La fonction "line" permet de dessiner une ligne. Cette fonction prend 4 paramètres :
line(x1,y1,x2,y2);
avec :
- x1 coordonnée x du point de départ de la ligne
- y1 coordonnée y du point de départ de la ligne
- x2 coordonnée x du point d'arrivée de la ligne
- y2 coordonnée y du point d'arrivée de la ligne
À faire vous-même 3.1
Saisissez et testez ce code
function setup(){
createCanvas(400,400);
background(240);
line(200,0,200,400);
}
function draw(){
}
À faire vous-même 3.2
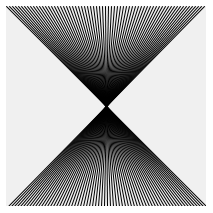
Codez un programme permettant d'obtenir ceci :

N.B. La fenêtre a pour dimension 200 par 200
À faire vous-même 3.3
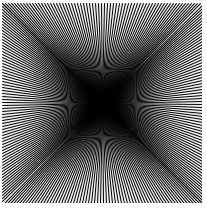
Codez un programme permettant d'obtenir ceci :

N.B. La fenêtre a pour dimension 200 par 200
La fonction "ellipse" permet de dessiner des... ellipses. La fonction "ellipse" prend 4 paramètres.
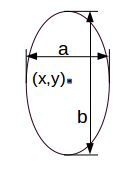
ellipse(x,y,a,b);
avec :

(x,y) les coordonnées du centre de l'ellipse, a la "largeur horizontale" et b la "largeur verticale".
À faire vous-même 3.4
Saisissez et testez ce code
function setup(){
createCanvas(400,400);
background(240);
ellipse(200,200,100,50);
}
function draw(){
}
À faire vous-même 3.5
Codez un programme permettant d'obtenir un cercle au centre de la fenêtre.
La fonction "triangle", permet d'obtenir un... triangle. Cette fonction prend 6 paramètres :
triangle(x1,y1,x2,y2,x3,y3);
avec :
(x1,y1) les coordonnées du point 1, (x2,y2) les coordonnées du point 2 et (x3,y3) les coordonnées du point 3.
À faire vous-même 3.6
Saisissez et testez ce code
function setup(){
createCanvas(400,400);
background(240);
triangle(100,100,150,200,220,150);
}
function draw(){
}
À faire vous-même 3.7
Codez un programme permettant d'afficher un triangle rectangle. La position et la taille du triangle devront être aléatoires.
Pour obtenir un nombre aléatoire, il faut utiliser la fonction "random" :
random(20,50);
permet d'obtenir un aléatoire compris entre 20 et 50 (les 2 inclus).
var x=random(10,15);
La valeur contenue dans la variable x sera comprise entre 10 et 15
Pour afficher un quadrilatère, il faut utiliser la fonction "quad". Cette fonction prend 8 paramètres.
quad(x1,y1,x2,y2,x3,y3,x4,y4);
Ces 8 paramètres sont les coordonnées des 4 points.
À faire vous-même 3.8
Saisissez et testez ce code
function setup(){
createCanvas(400,400);
background(240);
quad(100,100,150,200,220,230,300,120);
}
function draw(){
}
La fonction "rect" permet de tracer des rectangles. Cette fonction prend 4 paramètres :
rect(x,y,a,b);
(x,y) les coordonnées du coin supérieur-gauche, a la "largeur horizontale" et b la "largeur verticale".
À faire vous-même 3.9
Saisissez et testez ce code
function setup(){
createCanvas(400,400);
background(240);
rect(200,200,100,60);
}
function draw(){
}
À faire vous-même 3.10
Codez un programme permettant d'afficher un carré de taille aléatoire. Le centre du carré devra se trouver au centre de la fenêtre
La fonction "arc" permet de dessiner un "morceau d'ellipse". La fonction arc prend 6 paramètres.
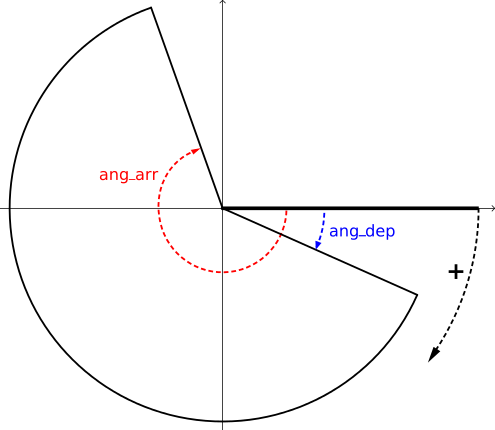
arc(x,y,a,b,angle_dep,angle_arr);
les 4 premiers paramètres sont les mêmes que pour la fonction "ellipse".
angle_dep correspond à "l'angle de départ" et angle_arr correspond à l'angle d'arrivée.

Attention, les angles doivent être donnés en radian, si vous désirez exprimer vos angles en degrés, il faudra utiliser la fonction "radians" :
angle_radian=radians(angle_degré);
Pour les angles, il faut considérer le sens horaire (et pas le sens anti-horaire comme le sens trigonométrique).
À faire vous-même 3.11
Saisissez et testez ce code
function setup(){
createCanvas(400,400);
background(240);
arc(200,200,100,50,radians(45),radians(270));
}
function draw(){
}
À faire vous-même 3.12
Codez un programme permettant d'afficher ceci :

La dernière fonction de dessin est beaucoup plus complexe à utiliser. La fonction "bezier" permet de dessiner une courbe de Bésier. Si le coeur vous en dit, vous en apprendrez plus sur les courbes de Bézier ici (je vous préviens, c'est très compliqué).
La fonction "bezier" prend 8 paramètres :
bezier(x1,y1,x2,y2,x3,y3,x4,y4);
(x1,y1) et (x4,y4) sont les coordonnées des points situés aux 2 extrémités de la courbe de Bézier. (x2,y2) et (x3,y3) sont les coordonnées des 2 points de contrôles.
À faire vous-même 3.13
Saisissez et testez ce code
function setup(){
createCanvas(400,400);
background(240);
bezier(100,100,250,50,220,230,250,120);
}
function draw(){
}
Si vous voulez essayez de comprendre le fonctionnement de cette fonction "bezier", le plus simple est de modifier les paramètres et observer le résultat après chaque modification.