Comment transmettre une image
1, 2, 3, codez ! - Activités cycle 3 - Séance 3.1: Comment transmettre une image ?
|
Résumé |
Les élèves doivent trouver comment transmettre une image à distance. Pour ce faire, ils découvrent qu’une image peut être représentée par une grille de pixels. Ils abordent la notion de résolution, en voyant qu’augmenter le nombre de pixels améliore la lisibilité de l’image mais en ralentit la transmission. |
|
Notions |
« Information »
|
|
Matériel |
Pour la classe
Par élève
|
|
Lexique |
Image, pixel, résolution |
|
Durée : |
1h30 |
Situation déclenchante
L’enseignant explique que les
explorateurs veulent photographier leurs découvertes, et transmettre les
photographies à la base. « Comment pourrait-on transmettre des photographies sur de longues distances ? ». Les élèves proposent plusieurs possibilités : coursier, pigeon voyageur, facebook, scanner ou e-mail.
Que les élèves pensent ou non à la numérisation de la photographie, l’enseignant leur pose alors cette question : « Mais au fait, qu’est-ce qu’une image ? »
Recherche : qu’est-ce qu’une image ? (par groupes)
L’enseignant distribue les journaux
imprimés à chaque groupe. Il demande aux élèves de réfléchir à ce qui
constitue une image. Les élèves évoquent les matériaux : papier, carton,
encre. Quand ce mot est prononcé, l’enseignant distribue les
loupes. « Pouvez-vous me dire comment est distribuée l’encre sur les images ? Quelle est sa couleur ? »
Très vite, les élèves vont repérer que les impressions sur du journal
sont composées d’une multitude de petits points, et que les
couleurs de ces points sont en fait très limitées. L’enseignant
introduit le terme « pixel » (de l’anglais « picture element ») et aide à
formuler une conclusion qui peut ressembler à ceci : « Une
photographie est constituée de petits point colorés, les pixels. De
loin, on ne voit plus les pixels, mais une image qui semble
continue. ».

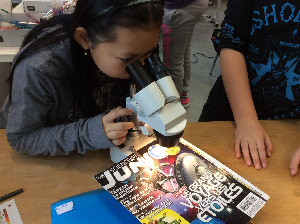
Observation de magazines à l’aide loupes binoculaires. Des loupes à
main peuvent tout à fait suffire, si l’on choisit un papier à impression
grossière, comme du papier journal. Classe de 6è de Fatima Rahmoun
(Paris)
Notes pédagogiques
- Selon la qualité des loupes et la finesse de l’impression (imprimantes lasers vs imprimantes à jet d’encre, par exemple), les pixels chevauchants risquent d’être difficiles à discerner dans le cas des magazines et photographies. Voilà pourquoi nous conseillons le papier journal. Ne pas hésiter toutefois à vérifier avec les loupes de la classe, avant la séance, si les pixels sont visibles sur d’autres supports que le papier journal.
- À défaut de loupe, on peut observer les pixels à l’œil nu sur les affiches grand format des spots publicitaires. Les pixels ne sont plus visibles lorsque l’on s’éloigne suffisamment des affiches.
- Lors de la séance suivante, on observera de nouveau des pixels, mais sur écran d’ordinateur, pour arriver à la même conclusion que les images sont constituées de petites taches discontinues de différentes teintes (voir note scientifique ci-dessous).
Notes scientifiques
- Pour des raisons techniques, les pixels des écrans sont de petits carrés juxtaposés (pour être plus précis, sur les écrans couleur, chaque pixel carré est en fait constitué de trois sous-pixels de forme rectangulaire juxtaposés de gauche à droite : un sous-pixel rouge, un sous-pixel vert et un sous-pixel bleu, voir ci-dessous). Dans le cas des supports papier, les disques colorés peuvent, eux, se chevaucher (le blanc du papier sert lui aussi dans la recomposition des couleurs).
- La couleur des pixels dépend grandement du support utilisé. Sur un écran d’ordinateur, de tablette ou de smartphone, les pixels existent en Rouge, Vert et Bleu (on parle donc de mode RVB). Sur les images imprimées en quadrichromie, les couleurs sont Cyan, Magenta, Jaune et Noir (on parle alors de mode CMJN). Des impressions en bichromie se contentent de deux couleurs d’encre complémentaires (bleu et orange, par exemple). La combinaison de ces quelques couleurs permet de reconstituer une grande diversité de sensations colorées.
Exercice : combien de pixels faut-il pour notre image ? (par binômes)
L’enseignant remet cette conclusion dans son contexte : « Pour transmettre une image, il suffit d’en transmettre tous les pixels, un par un. »
Il leur propose alors un exercice pour qu’ils puissent s’approprier et
approfondir cette notion : ils vont pixelliser une image, c’est-à-dire
la remplacer par une grille de pixels.
Il scinde la classe en quatre groupes distincts, qui chacun pixelliseront une des quatre images (A, B, C ou D) de la Fiche 39. À chaque élève, il distribue :
- un exemplaire de l’image de son groupe, en précisant bien que chaque groupe ne doit pas montrer son image aux autres groupes. ;
- la grille 1 de la Fiche 40, imprimée sur papier transparent ou sur papier calque ;
- du scotch ou des trombones.
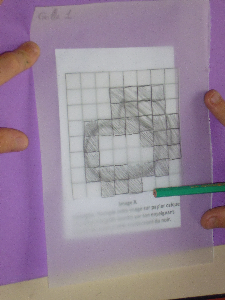
Les élèves doivent superposer l’image et
la grille en faisant correspondre les repères en forme de « L »,
assembler les 2 couches à l’aide de scotch ou de trombones, puis noircir
intégralement les cases par lesquelles passe le trait de l’image en
arrière-plan.
Eventuellement, l'enseignant peut utiliser l'exercice en ligne du Cycle 2 pour bien ancrer la consigne de la pixellisation.

Classe de 6è de Fatima Rahmoun (Paris)
Lorsque les élèves ont terminé, ils notent la lettre de l’image (A, B, C ou D) et le numéro de la grille (1 pour le moment) sur leur production. Chaque groupe remet à l’enseignant un ou deux exemplaires de l’image ainsi pixellisée avec 64 pixels (choisir des coloriages dont les cases coloriées sont bien sombres). L’enseignant accroche les productions en 4 colonnes (« Image A », « Image B », etc.) en en laissant la place pour tracer ultérieurement 3 lignes (qui seront nommées « grille 1 », « grille 2 » et « grille 3 »). Les images pixellisées avec la grille 1 ne sont pas reconnaissables.

Image A pixellisée avec la grille 1. Classe de CM2 d’Anne-Marie Lebrun (Bourg-la-Reine)
« Comment peut-on améliorer ces images
pour en reconnaître le contenu ? » Les élèves auront deux idées : soit
on utilise des nuances de gris plutôt que du noir ou du blanc
exclusivement, soit on ajoute plus de pixels. La première option, si
elle émerge spontanément, sera notée au tableau, et approfondie lors
d’une prochaine séance (Séance III-3.3).
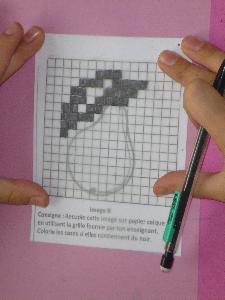
Pour explorer la seconde proposition, l’enseignant distribue les grilles plus fines de la Fiche 40
: grille 2 (512 pixels), et grille 3 (2048 pixels) Chaque binôme
doit pixelliser l’image de son groupe une nouvelle fois, soit avec la
grille 2, soit avec la grille 3.

Image B pixellisée avec la grille 2, travail en cours. Classe de CM2 d’Anne-Marie Lebrun (Bourg-la-Reine)
Notes pédagogiques
- Distribuer les grilles 2 et 3 en fonction de la rapidité des élèves au sein d’un même groupe, pour ne pas allonger la séance plus que nécessaire. Chaque élève doit avoir fait l’exercice au moins une fois.
- Une organisation alternative consiste à distribuer directement les grilles 1, 2 et 3 au sein des groupes, plutôt que de faire utiliser d’abord la grille 1 par tous. Cette astuce fait gagner ¼ d’heure mais la discussion sur la façon d’améliorer le premier résultat ne peut avoir lieu.
- Prévoir de répéter les consignes « coloriez les cases entièrement ou pas du tout » et « coloriez entièrement les cases sous lesquelles passe le trait noir de l’image » un grand nombre de fois. Ne pas faire l’économie d’une démonstration au tableau de la façon de faire.
L’enseignant demande aux binômes utilisant la Grille 2 d’afficher leur résultat sous les images précédentes de leur groupe. Si les élèves des trois autres groupes pensent reconnaitre ce qui est figuré sur l’image, l’enseignant la sous-titre avec leur interprétation (pomme ? pêche ? poire ?). Puis il invite les binômes utilisant la Grille 3 et note les nouvelles interprétations.

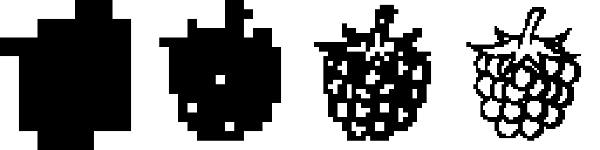
Ci-dessus, de gauche à droite, l’image D pixellisée avec les grilles 1,
2 et 3. Tout à droite, une pixellisation avec une grille de 64x64= 4096
pixels (trop longue à utiliser en classe).
Mise en commun
L’enseignant demande aux élèves si
l’ajout de pixels est une réponse efficace au problème posé (comment
rendre l’image intelligible malgré la pixellisation). Il introduit alors
le terme « résolution » : « Quand on augmente le nombre de pixels, on augmente la résolution de l’image, et on reconnait mieux ce qui est dessiné. ».
Grâce à la comparaison des images pixellisées avec différentes
résolutions, il peut nuancer le besoin en résolution. Certaines images
étaient reconnaissables dès l’utilisation de la Grille 2, pour d’autres
il a fallu attendre le traitement avec la Grille 3. Pourtant
l’enseignant rappelle qu’il faudra transmettre tous les pixels un par un
à la base pour que l’image puisse être reconstituée. Il souligne donc
le nécessaire compromis entre résolution et facilité de transmission : «
Si nous avions des moyens limités, de quelle résolution pourrions-nous nous contenter ?
» En fonction des images pixellisées, la classe débat et choisit une
résolution de compromis : par exemple la résolution la plus grossière
qui permette d’identifier au moins 3 des 4 sujets, ou bien la résolution
qui permet de différencier (à défaut d’identifier) les 4 sujets sans
ambiguïté.

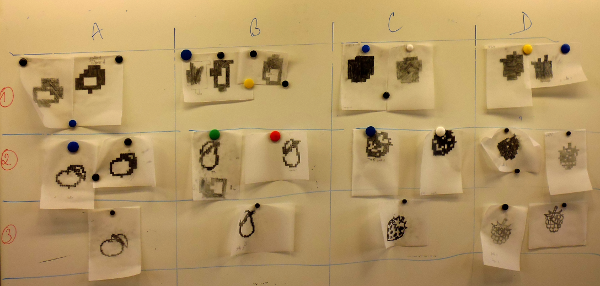
Images A, B, C et D pixellisées à l’aide des grilles 1, 2 et 3. Classe de CM2 d’Anne-Marie Lebrun (Bourg-la-Reine)
Conclusion et trace écrite
La classe synthétise collectivement ce qui a été appris au cours de cette séance :
- Une image est composée de pixels.
- Pour transmettre une image, il suffit de transmettre tous ses pixels un par un.
- Plus on utilise de pixels, plus l’image pixellisée est fidèle à l’originale, mais plus elle occupe de place mémoire et plus elle est longue à transmettre.
Les élèves notent ces conclusions dans leur cahier de sciences. L’enseignant met à jour la portion « Information » de l’affiche intitulée « Qu’est-ce que l’informatique ? ».
Prolongements
- La pixellisation d’images peut donner lieu à des applications artistiques. Nous pouvons citer par exemple le « post-it art » (cf. exemples ici : http://www.postitwar.com) pour réaliser des affiches ou décorer des murs avec des post-it© tenant lieu de pixels. Cela peut être une bonne occasion d’ouverture vers l’histoire de l’art (pointillisme en peinture). Voir aussi l’activité proposée au cycle 2 : Séance II-1.4 et Fiche 18.
- Ce travail peut être poussé jusqu’à la photomosaïque. Dans cet art, chaque pixel est en fait… une image à part entière. En vue rapprochée, on peut profiter des détails de la myriade de photos miniatures, tandis que de loin on découvre une toute autre image. Par exemple, les photos miniatures peuvent être celles des visages des élèves, et l’image globale peut-être un panorama de l’école, un animal fantastique, un paysage, etc. Des logiciels gratuits, tels qu’AndreaMosaic (http://www.andreaplanet.com/andreamosaic) permettent de créer des photomosaïques.
Extrait de "1, 2, 3... codez !", Editions Le Pommier, 2016-2017. Publié sous licence CC by-nc-nd 3.0.
