Projet « Jeu de plateforme » – Etape 9
1, 2, 3, codez ! - Activités cycle 4 - Projet « Jeu de plateforme » - Etape 9 : Créer deux niveaux et les enchaîner
|
Discipline dominante |
Mathématiques |
|
Résumé |
Les élèves créent deux « niveaux » de jeu et les coordonnent. Cela suppose de créer un élément de plateforme correspondant à la sortie d’un niveau. C’est l’occasion de remplacer toutes les valeurs numériques du programme par des variables initialisées dans une fonction appropriée. |
|
Notions |
Idem séances précédentes |
|
Matériel |
Pour l’enseignant :
|
Situation déclenchante
L’enseignant annonce aux élèves qu’ils vont pouvoir, aujourd’hui,
créer le paysage de deux « niveaux » du jeu. Ils devront
ensuite faire en sorte que le lutin « Joueur » débute le jeu
au niveau 1, puis passe au niveau 2 lorsqu’il aura atteint la sortie du
niveau 1.
Les binômes ont toute autonomie pour gérer leur travail (l’enseignant
ne demande même pas de faire une feuille de route de programmation, afin
de tester si les élèves ont bien intégré l’importance de cette étape).
L’enseignant passe de binôme en binôme au fur et à mesure de
l’avancement du travail. Il y aura autant de propositions de paysages
que de binômes, et plusieurs façons d’assurer le changement de niveau.
Une solution possible a été programmée dans le fichier
Platformer_V08_correction. Les éléments de description de cette solution
ci-dessous permettent de discuter de certaines difficultés qui peuvent
être rencontrées par les élèves et de signaler quelques bonnes
habitudes de programmation.
Création de deux paysages comprenant une sortie
Se rendre dans l’onglet « Costumes » du lutin « Paysages » pour modifier le paysage existant. Supprimer tout d’abord les pixels déjà positionnés (sauf les repères d’angles qui sont hors champ), à l’aide de l’outil « Gomme. Puis sélectionner l’outil pinceau et réduire au maximum la largeur de la ligne de contour :

Positionner d’un clic un pixel noir à chaque endroit où devra se trouver une dalle standard. Choisir une couleur pour la position de la future dalle de sortie, par exemple rouge vif, et positionner un pixel de cette couleur là où devra se trouver la dalle de sortie. Renommer le niveau « Niveau 1 ».
Note pédagogique
Les deux pixels hors champ (un noir et un rouge) dans le bas de
la zone de dessin permettent de conserver mémoire des couleurs
utilisées, et de les sélectionner facilement à l’aide de la pipette
« Choisir la couleur ».
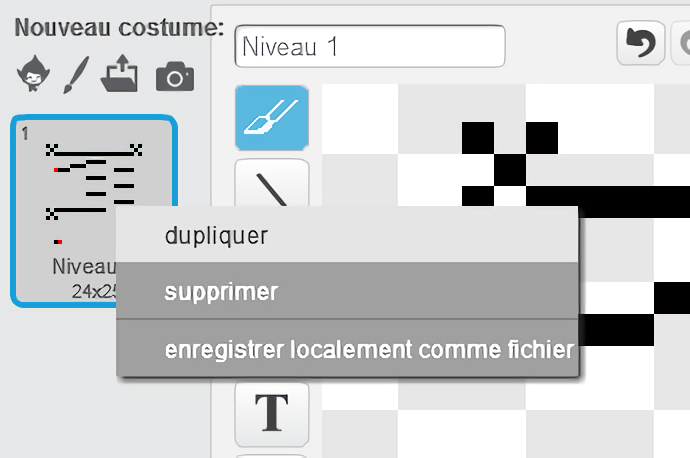
Pour créer un second paysage, dupliquer le paysage existant après un clic droit sur lui. Les repères d’angle et les couleurs utilisables sont ainsi disponibles dans le nouveau paysage. Puis effacer ce qui doit l’être et dessiner le nouveau paysage. Le renommer « Niveau 2 ».

Création d’une dalle « sortie de niveau »
Se rendre dans l’onglet « Costumes » du lutin « Dalles » puis dupliquer la dalle standard après un clic droit sur cette dalle. Renommer la nouvelle dalle d’un nom explicite comme « Sortie », et ajouter un élément de dessin qui signale la sortie. Si cet élément de dessin est d’une nouvelle couleur, présente nulle part ailleurs dans le paysage cela permettra que le changement de niveau soit déclenché par le contact entre le lutin et cette couleur.
Habillage du paysage par les deux types de dalles
Lors de l’habillage du paysage, il faut maintenant programmer le choix de la dalle adéquate, selon la couleur du pixel rencontré dans le paysage : une dalle standard pour un pixel noir et une dalle de sortie pour un pixel rouge. La modification suivante de la fonction « Remplissage ligne » du lutin « Dalles » permet d’obtenir ce résultat :
Afin que le nom de chaque fonction corresponde bien à ce qu’elle fait effectivement, ce qui est une bonne pratique de programmation, on peut scinder la fonction en deux : la fonction « Remplissage de ligne » se limite à cela, et appelle la fonction « Choix dalle » :
Détection du contact entre le lutin « Joueur » et la sortie
On peut programmer cette fonctionnalité soit dans le programme du
lutin « Joueur », soit dans le programme du lutin
« Dalles », ce qui correspond à deux algorithmes différents.
Première option, dans le programme du lutin « Joueur », il
suffit de détecter le contact entre ce lutin et la couleur spécifique de
la sortie (dans notre cas, une nuance orange), et d’envoyer un message
lorsque ce contact a lieu :
Deuxième option, dans le programme du lutin « Dalles », il faut détecter le contact entre la spirale orange de la dalle de sortie et le lutin « Joueur ». Pour éviter que les dizaines de dalles potentiellement présentes sur la scène n’aient ce même script qui tourne tout le temps du jeu, on peut conditionner l’attente du contact au fait que le clone corresponde à la dalle de sortie (costume numéro 3) :
La zone de programmation du lutin « Joueur » est beaucoup plus chargée que celle du lutin « Dalles », ce qui peut faire pencher la balance vers l’option 2.
Initialisations au lancement du programme et aux changements de niveau
Nous avons déjà programmé des initialisations qui s’effectuent au
clic sur le drapeau vert, mais il faut maintenant programmer des
réinitialisations qui s’opèrent au changement de niveau. Afin d’éviter
de recopier plusieurs fois les mêmes blocs d’instructions, on peut créer
une fonction d’initialisation pour les lutins qui le nécessitent, et
appeler cette fonction deux fois : au lancement du programme et à
la réception du message « Changement de niveau ».
Par exemple, dans le cas du lutin « Dalles » :
En fait d’initialisation, la fonction assure l’habillage du paysage. On peut donc préférer la nommer par exemple « Habillage paysage ».
Il faut également penser à effacer les dalles lors du changement de niveau, que ce soit par « Effacer tout » dans le cas de l’estampillage ou « Supprimer ce clone » dans le cas des clones :
Pour le lutin joueur, la création d’une fonction d’initialisation est l’occasion de remplacer par des variables toutes les valeurs numériques du programme susceptibles de faire l’objet d’ajustements, ce qui est aussi une bonne habitude de programmation, comme nous l’avons régulièrement rappelé :
« Vitesse horizontale » et « Vitesse verticale » sont les deux composantes de vitesse du lutin « Joueur » à un instant donné, « V H max » est la vitesse horizontale que prend le lutin lorsqu’on appuie sur une flèche droite/gauche, « V V saut » est la vitesse verticale que prend le lutin en début de saut, « Gravité » indique de combien décrémenter la vitesse verticale à chaque itération lorsque le lutin est en chute, « Frottement » contrôle la ralentissement du lutin lorsqu’il se déplace latéralement sur une plateforme, « Xinit » et « Yinit » donnent la position du lutin au lancement du jeu et au changement de niveau, « Troncature » indique en dessous de quelle valeur on considère que la vitesse horizontale du lutin est nulle (utilisation dans la fonction « Ralentissement horizontalement ».
Noter que jusque-là, on avait des valeurs numériques « 0.5 » qui trainaient un peu partout dans le programme, et qui n’avaient absolument pas la même signification. C’est une source classique de bug.
Le programme du lutin « Paysage » nécessite également quelques ajustements : il doit prendre son costume « Niveau 1 » au lancement du programme puis passer au costume suivant à chaque changement de niveau :
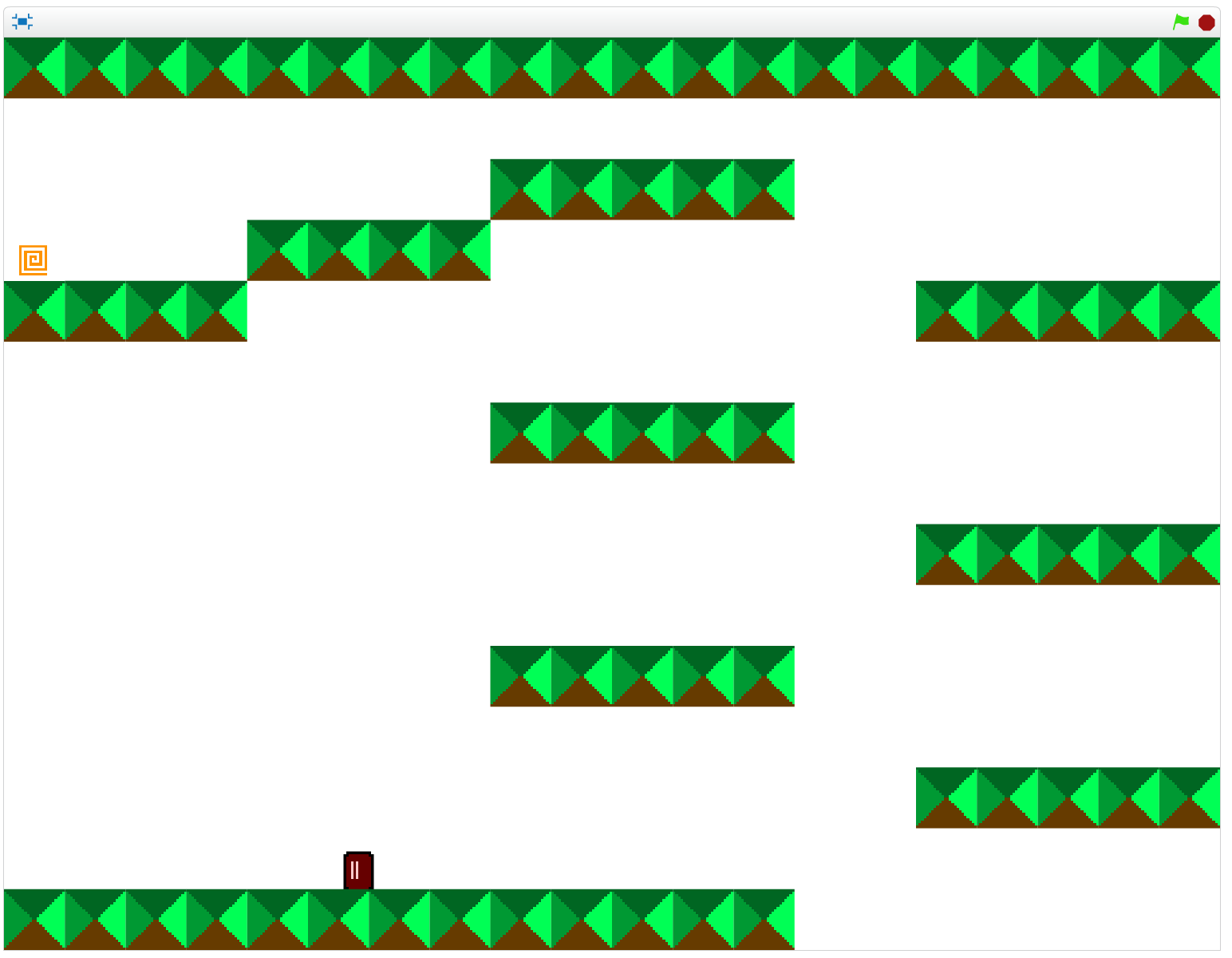
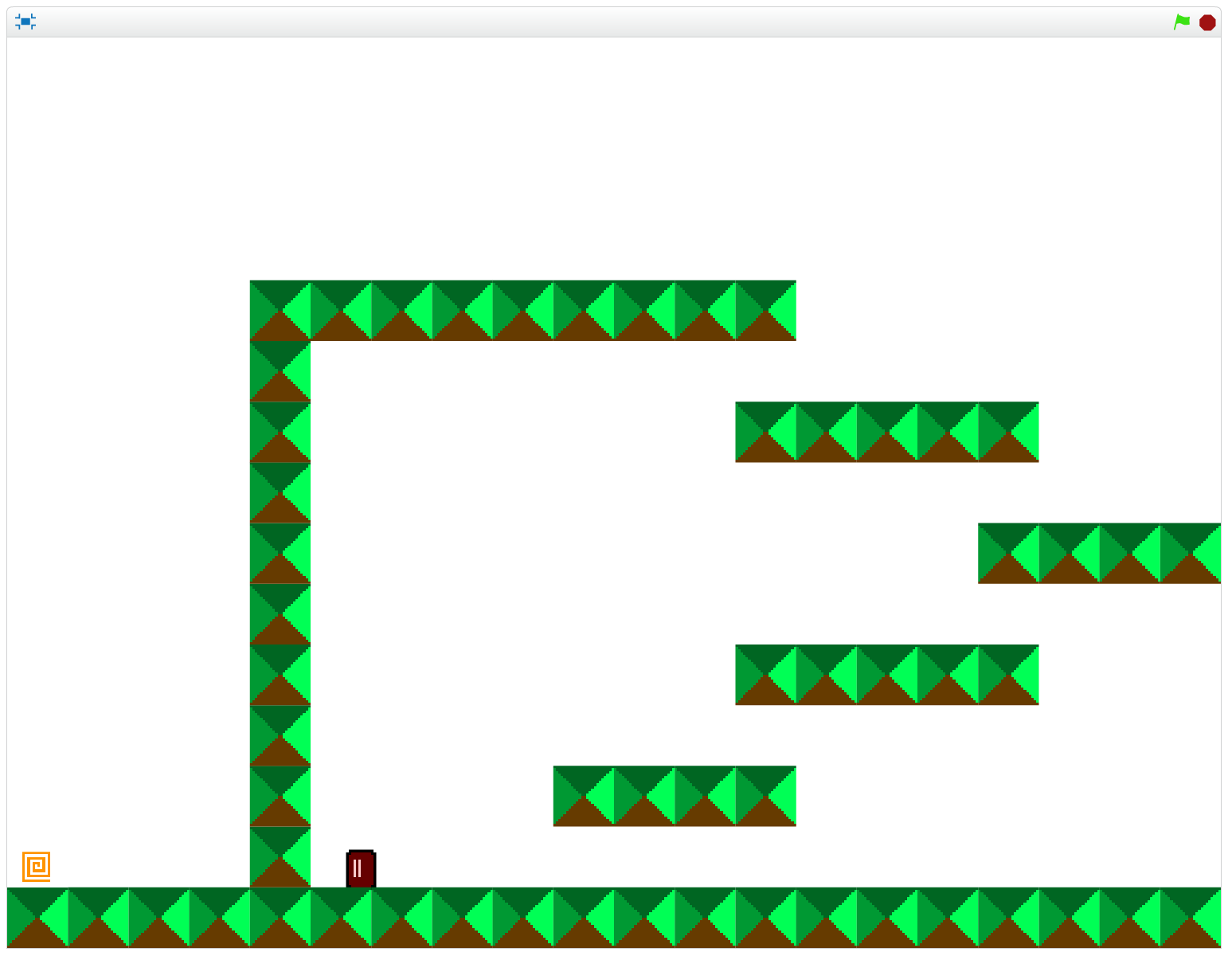
Le jeu comporte désormais 2 niveaux :
 Niveau 1 |
 Niveau 2 |
Conclusion
La classe reprend la carte mentale du projet, et constate que toutes les fonctionnalités sont désormais en place dans leur jeu. Les élèves sont maintenant libres d’aller plus loin et peuvent donner libre cours à leur imagination : création de nouvelles dalles (raccourci, piège, catapulte ...) et de niveaux supplémentaires, limitation du temps autorisé pour chaque niveau, cohabitation à l’écran de 2 joueurs concurrents, ajout de ressources à récolter avant de pouvoir quitter le niveau, ajout d’ennemis qui se déplacent … les possibilités sont infinies, dans le respect des bonnes pratiques de programmation :
- création d’une feuille de route de programmation
- création de fonctions et de variables autant que nécessaire
- tests réguliers du programme
La conception du dessin des niveaux (ou « level design ») pourra être réalisée en arts plastiques.
Extrait de "1, 2, 3... codez !", Editions Le Pommier, 2016-2017. Publié sous licence CC by-nc-nd 3.0.
