Projet « Jeu d’arcade » – Séance 1 Découvrir Scratch
1, 2, 3, codez ! - Activités cycle 4 - Projet « Jeu d’arcade » - Séance 1 : Découvrir Scratch
|
Discipline dominante |
Mathématiques ou Technologie |
|
Résumé |
Les élèves découvrent l’environnement de programmation Scratch. Ils apprennent à créer un programme enchaînant quelques instructions simples. |
|
Notions |
« Machines » :
« Algorithmes » :
« Langages » :
|
|
Matériel |
Pour chaque binôme
Pour l’enseignant
|
Avant-propos
Cette séance est une introduction à l’interface et aux fonctionnalités de base de Scratch. Elle peut être utilisée en introduction de n’importe quel projet de programmation.
Notes pédagogiques
- Apprendre à programmer se fait en programmant, pas en regardant quelqu’un programmer ! Il est intéressant de réfléchir à 2 sur un même problème (probablement plus que de programmer seul), mais il est important d’être actif. Nous conseillons donc de mettre les élèves par petits groupes devant les machines (idéalement, 2 élèves par machine) et de leur demander de « passer la main » (donner le clavier et la souris à son voisin) toutes les 10 ou 15 minutes.
- Si possible, faire 2 séances de Scratch par semaine, surtout au début du projet.
- Cette étape de découverte de Scratch est, volontairement, très directive. C’est la seule qui se présente sous cette forme. Tous les binômes vont devoir accomplir une série de tâches élémentaires. À la fin de chaque tâche, une mise en commun permet de s’assurer que chacun a compris et sait faire. Les autres étapes des différentes séquences seront moins dirigées, les élèves devenant plus autonomes et avançant chacun à leur rythme.
- Pour gagner du temps, allumer les ordinateurs avant le début de la séance !
L’enseignant explique aux élèves l’objectif du projet (selon les cas : programmer un jeu vidéo, un synthétiseur, un logiciel de chiffrement…). Au cours de cette séance, ils vont se familiariser avec l’environnement de programmation Scratch.
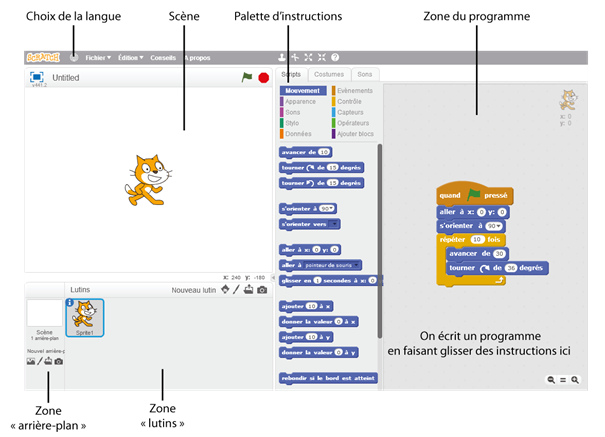
 Tâche 1 : lancer Scratch et découvrir son interface (10 minutes)
Tâche 1 : lancer Scratch et découvrir son interface (10 minutes)
Chaque binôme lance Scratch en double-cliquant sur son icône (si l’application a été installée en local) ou en se connectant au site Scratch.mit.edu et en cliquant sur « créer » (si l’on utilise l’application en ligne).
Si c’est la première fois que Scratch est utilisé sur cette machine, il se peut que le logiciel soit en anglais. Dans ce cas, les élèves peuvent très facilement le passer en français en cliquant sur l’icône représentant un globe terrestre (en haut à gauche, à côté du logo « Scratch »).

L’enseignant explique aux élèves que Scratch est un langage
de programmation conçu spécifiquement pour apprendre à programmer.
Lorsque l’on ouvre le logiciel, il y a un lutin à l’écran (un chat). On
peut lui donner des instructions simples.
Il réalise une petite démonstration. Par exemple, pour demander au chat de se déplacer de 10 pas,
il suffit de faire glisser l’instruction « avancer de 10 »
depuis la palette d’instructions vers la zone du programme. Si l’on
clique ensuite sur cette inscription, on remarque que le chat avance
bien de 10 pas (1 pas = 1 pixel de l’écran).
![]()
Si l’on souhaite avancer de 20 pas, il suffit de changer « 10 » en « 20 » en cliquant dans la zone dédiée.
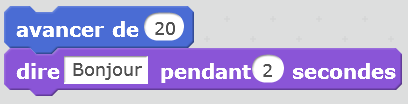
Si maintenant on souhaite que le chat avance de 20 pas, puis dise
« Bonjour », il suffit de coller la nouvelle instruction à la
fin du programme. L’instruction « dire bonjour » n’existe pas,
mais il y a une instruction « dire Hello » dans la catégorie
« apparence » de la palette d’instructions. Il suffit de
prendre cette instruction puis de remplacer le texte « Hello »
en « Bonjour » en cliquant sur ce texte. Écrire un programme
se fait simplement en emboitant des instructions entre elles.

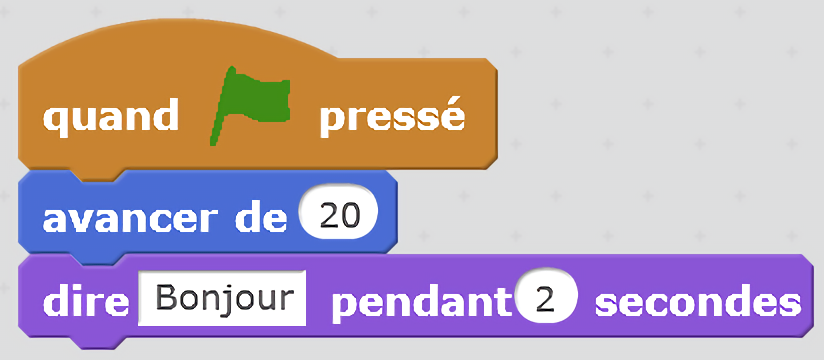
Si maintenant on veut que le chat fasse cela à chaque fois que l’on clique sur le drapeau vert (en haut à droite de la scène, le drapeau vert permet de lancer le programme), alors il faut rajouter l’instruction « Quand drapeau vert pressé » à chercher dans la catégorie « événements » des instructions. Cela donne :

Finalement, l’enseignant montre comment supprimer une instruction
(ou tout un bloc d’instructions) : il suffit de faire glisser
cette instruction (ou ce bloc) depuis la zone du programme vers la
palette des instructions.
L’enseignant distribue la Fiche 1 et présente très rapidement l’interface de Scratch.
 Tâche 2 : explorer librement Scratch (15 minutes)
Tâche 2 : explorer librement Scratch (15 minutes)
Le professeur distribue la Fiche 2 aux élèves et leur laisse 15 minutes pour explorer librement Scratch.
Pour le moment, ils ne doivent pas chercher à modifier la scène ou le lutin (ce sera plus tard, à la Séance 3)
mais simplement manipuler des instructions simples et les agencer pour
observer ce qui se passe. L’enseignant les encourage à explorer les
différentes catégories d’instructions, en particulier :
- Catégorie « mouvement » (bleu foncé)
- Catégorie « apparence » (violet)
- Catégorie « événement » (marron)
- Catégorie « contrôle » (orange)
Note pédagogique :
- Bien penser, dès maintenant, à instaurer une règle d’alternance afin que ce ne soit pas toujours le même élève qui contrôle le clavier et la souris.
- Selon l’objectif du projet, on peut aussi les laisser explorer d’autres catégories d’instructions, comme « sons » (pour le projet consistant à programmer un synthétiseur).
 Tâche 3 : faire de petits exercices (25 minutes)
Tâche 3 : faire de petits exercices (25 minutes)
Les élèves disposent de 25 minutes pour exécuter une série de petits exercices (qui reprennent, pour la plupart, ce qui a été fait avant sous forme de démonstration). Après chaque exercice, une rapide mise en commun permet de s’assurer que chacun sait faire l’exercice.
|
|
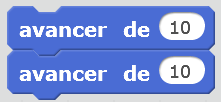
Exercice 1 : faire avancer le chat de 20 pasDe nombreuses solutions sont possibles. Par exemple :
On préférera la solution du milieu, plus élégante et facile à lire. |
|
|
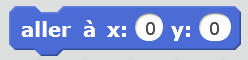
Exercice 2 : remettre le chat au centre de la scène
Certains élèves vont sans doute trouver l’astuce… mais pour la plupart, il faudra la leur montrer. Malgré tout, il est indispensable pour eux de voir cette instruction dès maintenant, car, à force de déplacer le chat, ils vont le faire sortir de l’écran et ne sauront pas comment le récupérer. |
|
|
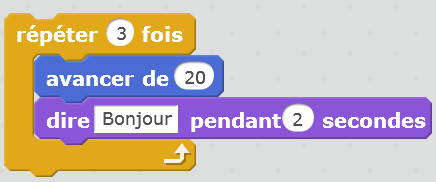
Exercice 3 : répéter 3 fois : faire avancer le chat de 20 et lui faire dire « bonjour »
Bien préciser que « dire » bonjour signifie pour nous
« écrire » bonjour : on veut faire afficher une bulle à
l’écran avec le texte « bonjour » dedans, on ne veut pas
faire parler le chat ! Inciter les élèves qui ne trouvent pas à chercher dans la catégorie « contrôle » (orange). Ils y trouveront une instruction qui ressemble (« répéter 10 fois ») et qu’il est facile de modifier en remplaçant 10 par 3. Cette boucle enserre les autres instructions. Tout ce qui se trouve à l’intérieur de la boucle est exécuté 3 fois. On voit le chat qui s’arrête 2 secondes entre chaque mouvement… pour raccourcir cette pause, il suffit de raccourcir la durée pendant laquelle il dit « bonjour » (si on écrit «0.5 » au lieu de 2, il ne s’arrêtera qu’1/2 seconde à chaque fois). |
|
|
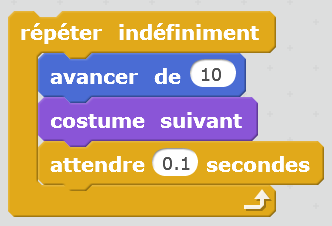
Exercice 4 : répéter indéfiniment : faire avancer le chat en le faisant changer de costumeChanger de costume se fait en utilisant l’instruction « costume suivant » dans les instructions « apparence » (violet). Le changement de costume au cours du déplacement donne l’illusion de la marche. Pour mieux le voir, il peut être utile d’introduire une courte pause à chaque itération de la boucle.
|
|
|
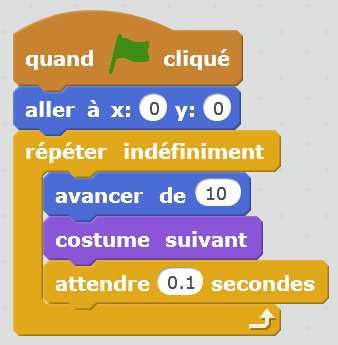
Exercice 5 : même chose quand on clique sur le drapeau vertIl suffit a priori de rajouter l’instruction « quand drapeau vert pressé » (issue de la catégorie événement), mais cela est encore mieux si on demande au chat de repartir du centre de la scène.
Expliquer, à ce moment, le rôle du bouton rouge (situé à côté du drapeau vert). Un clic sur ce bouton rouge met fin à l’exécution du programme (qui, sinon, ne s’arrête jamais dans le cas présent). |
Note pédagogique
- La séance, telle qu’elle est décrite ici, suffit largement comme introduction aux projets « programmer un jeu d’arcade », « programmer un jeu de plateforme » ou « synthétiseur ».
- Pour le projet « cryptographie », il peut être nécessaire d’ajouter quelques exercices supplémentaires pour familiariser les élèves avec les variables ou les chaines de caractères. Ces exercices sont proposés dans la première séquence de cette séance.
Bilan et conclusion
La classe synthétise collectivement ce qui a été appris au cours de cette séance, notamment en listant les commandes Scratch qui sont désormais connues de tous :
- Avancer de…
- Aller à…
- Dire…
- Costume suivant
- Répéter… fois
- Répéter indéfiniment
- Quand drapeau vert est pressé
- Attendre… secondes
Il peut être utile de distribuer la Fiche 3 aux élèves afin qu’ils aient sous les yeux les principales instructions utiles en Scratch.
Extrait de "1, 2, 3... codez !", Editions Le Pommier, 2016-2017. Publié sous licence CC by-nc-nd 3.0.

 ou
ou  ou encore
ou encore  etc.
etc.