Projet « Jeu d’arcade » – Séance 4 Programmer la chute des pièges
1, 2, 3, codez ! - Activités cycle 4 - Projet « Jeu d’arcade » - Séance 4 : Programmer la chute des pièges
|
Discipline dominante |
Mathématiques |
|
Résumé |
Les élèves utilisent des variables pour programmer la chute des pièges (vitesse de chute, et nombre de vies restantes). Ils réinvestissent également des structures conditionnelles SI… ALORS vues précédemment. |
|
Notions |
« Machines » :
« langages » :
« Bonnes habitudes de programmation » :
|
|
Matériel |
Pour chaque binôme
Pour l’enseignant
|
Notes pédagogiques
- Cette séance permet aux élèves de se familiariser avec une notion très importante : les variables (que l’on retrouve dans tous les langages de programmation).
- Pour cette séance, l’enseignant a procédé au préalable au découpage en tâches simples des fonctionnalités à programmer (cf. ci-dessous), et propose directement une feuille de route. Lors de séances ultérieures, les élèves auront davantage d’expérience et pourront effectuer par eux-mêmes le découpage en tâches simples, d’abord collectivement, puis par binômes.
- À partir de maintenant, il est illusoire de chercher à ce que tous les élèves avancent au même rythme (sinon, les groupes ayant le plus de facilité vont très vite s’ennuyer et se dissiper). Le découpage en tâches simples permet de faciliter la gestion de classe par l’enseignant : chacun, où qu’il en soit, a quelque chose à faire.
La classe reprend la carte mentale élaborée lors de la Séance 2 et s’intéresse à un des mécanismes essentiel du jeu : la chute des astéroïdes (ou autres types de piège selon le thème choisi par les élèves). Nous conseillons le cheminement suivant (idéalement, à discuter avec les élèves) :
|
Difficulté |
Nom de la tâche |
Travail à effectuer |
|
|
Tâche 1 : faire chuter 1 astéroïde depuis une position définie |
|
|
|
Tâche 2 : faire chuter 1 astéroïde depuis une position aléatoire |
|
|
|
Tâche 3 : faire perdre une vie à l’avatar lorsqu’il touche un astéroïde |
|
|
|
Tâche 4 : utiliser des clones pour faire chuter plusieurs astéroïdes |
|
NB : la tâche 3, ainsi que le début de la tâche 4 sont à faire collectivement. La tâche 4 est décrite dans la séance suivante (inutile d’introduire trop de nouveautés dans une seule séance !)
 Tâche 1 : faire chuter 1 astéroïde depuis une position définie (10 minutes)
Tâche 1 : faire chuter 1 astéroïde depuis une position définie (10 minutes)
Cette étape ne présente pas de difficulté particulière, puisque les élèves ont déjà utilisé les fonctionnalités qui permettent de la programmer.
- Il faut dans un premier temps créer un nouveau lutin pour l’astéroïde (comme précédemment, cela peut se faire en dessinant ce lutin, ou en important une image prise dans la bibliothèque Scratch ou dans un fichier quelconque).
- Le positionnement de ce lutin en haut de l’écran se fait à l’aide de la commande « aller à x… y… » (dans l’onglet « Mouvement », en bleu)
- La chute de l’astéroïde vers le bas de l’écran se fait en modifiant la valeur de son ordonnée.
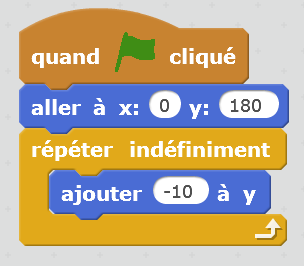
Un programme possible est donc :

NB : ce programme sera modifié plusieurs fois par la suite
L’enseignant organise une rapide mise en commun pour s’assurer que
cette tâche a été bien remplie, car les élèves sont encore peu
expérimentés.
Il fait notamment remarquer que, dans Scratch, chaque lutin
possède son propre programme. Les programmes des différents lutins
s’exécutent en parallèle, étant chacun déclenchés par des événements
(pour l’instant, le seul événement que nous avons rencontré est le clic
sur le drapeau vert… mais nous en verrons d’autres bientôt !).
 Tâche 2 : faire chuter 1 astéroïde depuis une position aléatoire (15 minutes)
Tâche 2 : faire chuter 1 astéroïde depuis une position aléatoire (15 minutes)
Revenant sur la carte mentale élaborée précédemment, l’enseignant
rappelle que l’astéroïde est censé partir d’une position aléatoire (mais
toujours en haut de l’écran). Il demande aux élèves d’explorer les
différents onglets de Scratch afin de chercher quelle instruction peut
être utilisée pour créer un nombre aléatoire, puis comment modifier le
programme pour en tenir compte.
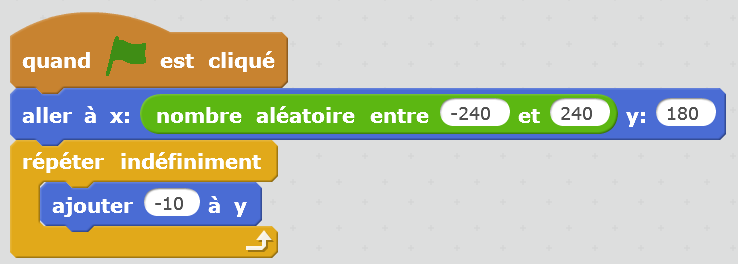
La solution se trouve dans l’onglet vert « opérateurs ». Le programme est facilement modifié :

 Tâche 3 : faire perdre une vie à l’avatar lorsqu’il touche un astéroïde (20 minutes)
Tâche 3 : faire perdre une vie à l’avatar lorsqu’il touche un astéroïde (20 minutes)
Puisque les élèves n’ont jamais manipulé de variables, il peut être utile de faire cette étape collectivement.
L’enseignant rappelle aux élèves que l’avatar ne dispose que d’un
nombre limité de « vies » (par exemple, 3, en début de
partie). Il faut que ce nombre soit géré par une
« variable » : une variable est simplement une
« boîte » située dans la mémoire de l’ordinateur, boîte qui
peut contenir une valeur (cette valeur peut, bien sûr, changer).
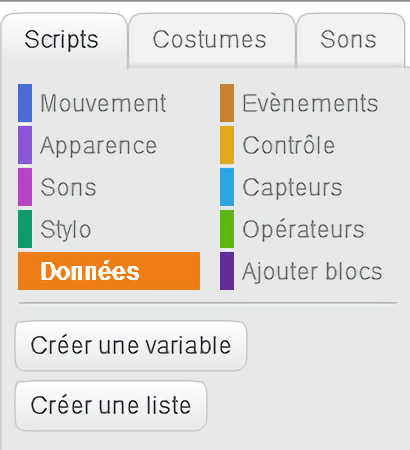
Il montre aux élèves comment créer une variable (cliquer sur
« créer une variable » depuis l’onglet « données »,
orange).

Notes scientifiques et pédagogiques :
- La variable ainsi créée peut être accessible par un seul lutin (celui dans le programme duquel elle est créée) ou par tous. On parle respectivement de variable locale ou de variable globale dans d’autres langages de programmation. Puisqu’on ne sait pas encore si d’autres lutins auront besoin d’accéder à cette variable, le plus sage est de la rendre accessible à tous les lutins.
- Pour qu’un programme soit facile à comprendre, il est important de donner des noms explicites aux variables que l’on crée. Cette bonne habitude limite également les bugs de programmation. Le nom de la variable peut donc être, tout simplement : « vies ».
- Plusieurs variables seront nécessaires à notre programme (le nombre de vies, le score, la vitesse de chute des pièges et récompenses…). Selon les préférences de chacun, il peut paraître plus logique de regrouper ces variables dans un même programme, considéré comme le programme principal (celui de l’avatar, par exemple), ou au contraire de les créer et initialiser dans les programmes concernés. Ici, la variable « vies » concerne davantage le lutin « vaisseau »… il peut donc sembler logique de la créer et l’initialiser dans le programme du lutin « vaisseau ».
- On remarque que lorsque la variable est créée, elle est affichée à l’écran, ainsi que sa valeur. Pour faire disparaître cet affichage, il suffit de décocher la case à gauche du nom de la variable, dans la palette « données ».
- L’enseignant fait remarquer aux élèves qu’ils ont déjà manipulé des variables dans les séances précédentes (l’abscisse X et l’ordonnée Y, qui donnent la position d’un lutin à l’écran). Ces variables étaient déjà disponibles et les élèves ont pu les manipuler (faire des tests, leur affecter des valeurs…) sans avoir besoin de les créer.
Les élèves créent cette variable, qu’ils nomment par exemple « vies » et qu’ils initialisent (par exemple à 3).
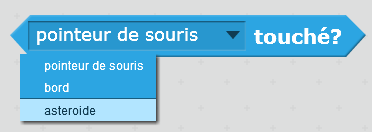
Ils réutilisent la structure de contrôle SI… ALORS déjà vue à la Séance
3 (disponible dans l’onglet jaune « contrôle »), ainsi qu’un
« capteur » (onglet bleu clair) indiquant si les lutins
« asteroide » et « vaisseau » se touchent. Si l’on
ajoute cette fonctionnalité dans le programme du vaisseau, alors le
capteur prend cette forme :

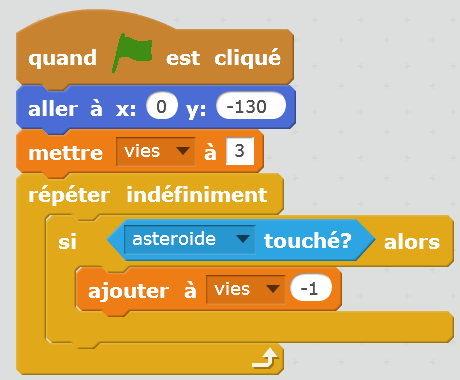
Le programme principal du vaisseau devient alors :

Solution provisoire trouvée pour la gestion du nombre de vies.
Notes pédagogiques :
- On commence à voir ici qu’il est utile de nommer correctement, non seulement les variables, mais aussi les lutins. Lorsque les lutins se multiplient, cela devient un impératif. L’instruction « si astéroïde touché » est beaucoup plus explicite que « si lutin2 touché » !
- Pour renommer un lutin, il faut le sélectionner, puis cliquer sur le « i » qui apparait en bleu sur son icone.
- Ici, on a choisi de gérer la collision dans le programme du vaisseau. C’est ce qui semble le plus logique, à cet instant (car il s’agit de gérer le nombre de vies du vaisseau). Nous verrons plus tard (tâche 2 de la Séance 7) que, si l’on souhaite améliorer le rendu graphique du jeu (changer l’apparence du vaisseau lors de l’impact et faire disparaitre l’astéroïde), la seule solution consiste à placer ce test dans le programme de l’astéroïde. Nous conseillons au professeur de ne pas imposer, dès maintenant, ce qui s’avère être la bonne solution in fine, mais de suivre la logique des élèves, quitte à modifier le programme ensuite.
On s’aperçoit très vite d’un problème : lorsque les 2 lutins « astéroïdes » et « vaisseau » se touchent, ils le font pendant une certaine durée, qui n’est pas un simple instant. Pendant tout ce temps, la variable « vie » est diminuée. On perd donc de nombreuses vies à chaque impact, ce qui ne correspond pas à ce que l’on souhaite.
Pour identifier la cause de ce problème, on peut par exemple introduire une pause d’1 seconde à l’intérieur de la boucle « répéter indéfiniment ». Ainsi, on peut plus facilement suivre l’exécution du programme « pas à pas » et voir comment évolue la valeur de la variable. D’une façon générale, introduire des pauses dans un programme est une bonne habitude à prendre pour le débugger.
Pour résoudre ce problème, il suffit de rompre le contact entre les 2 lutins. Par exemple, faire disparaître le vaisseau pendant ½ seconde en utilisant l’instruction « cacher » (onglet « apparence », en violet). Attention, puisqu’on lui demande de se cacher à un moment donné, il faut, dans ce cas, l’obliger à se montrer au lancement du programme (sinon, il se cachera une fois, puis restera caché en permanence).
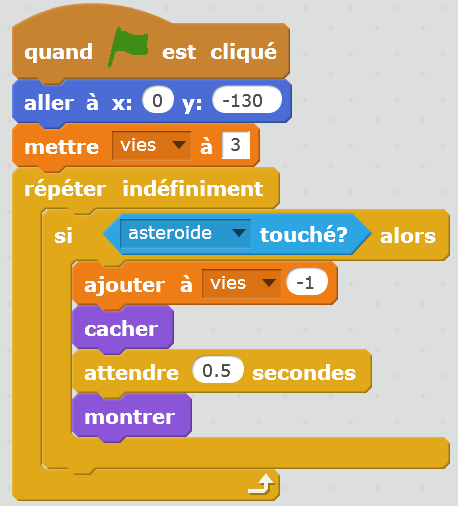
Le programme du vaisseau devient donc :

Amélioration de la gestion du nombre de vies.
En cachant le vaisseau lors du contact, on empêche le nombre de vies de
diminuer de plus de une unité. Le vaisseau réapparaît ensuite (une fois
que l’astéroïde a passé son chemin).
Note pédagogique
Ici, le vaisseau disparaît pendant un instant, lors d’un impact. Le programme sera amélioré plus tard (Séance 7) :
l’utilisation de costumes et de messages permettra de changer
l’apparence du vaisseau plutôt que le faire disparaître ; c’est
l’astéroïde qui disparaitra lors de l’impact.
Mise en commun
La mise en commun sert à échanger sur les principales difficultés rencontrées par les groupes, et inclut un temps pendant lequel les élèves peuvent modifier leur programme à la lumière des différents échanges. Les élèves envisagent également les fonctionnalités qui restent à programmer.
Conclusion
L’enseignant guide les élèves vers la formulation d’une conclusion :
- n’importe quelle tâche complexe, que l’on peut résoudre automatiquement, peut se décomposer en un ensemble de tâches simples.
- les tâches simples que nous avons programmées aujourd’hui comportaient :
o des affectations de variables : une variable est un espace mémoire dans lequel on peut stocker une valeur (c’est l’affectation). On peut utiliser cette valeur dans des tests ou des calculs ultérieurs, et la modifier à tout moment.
o des boucles : ces instructions permettent de répéter plusieurs fois un bloc d’instructions.
o des tests, qui permettent de vérifier si une condition est vraie ou non. - Ces instructions étaient organisées en séquences d’instructions, déclenchées chacune par un événement (clic sur le drapeau vert).
Par ailleurs, les élèves notent les bonnes habitudes de programmation évoquées lors de cette séance dans leur cahier de projet.
Extrait de "1, 2, 3... codez !", Editions Le Pommier, 2016-2017. Publié sous licence CC by-nc-nd 3.0.
