Créer son site en 300 secondes
Commençons par expérimenter, nous discuterons ensuite le choix proposé.
J’apprends à le faire
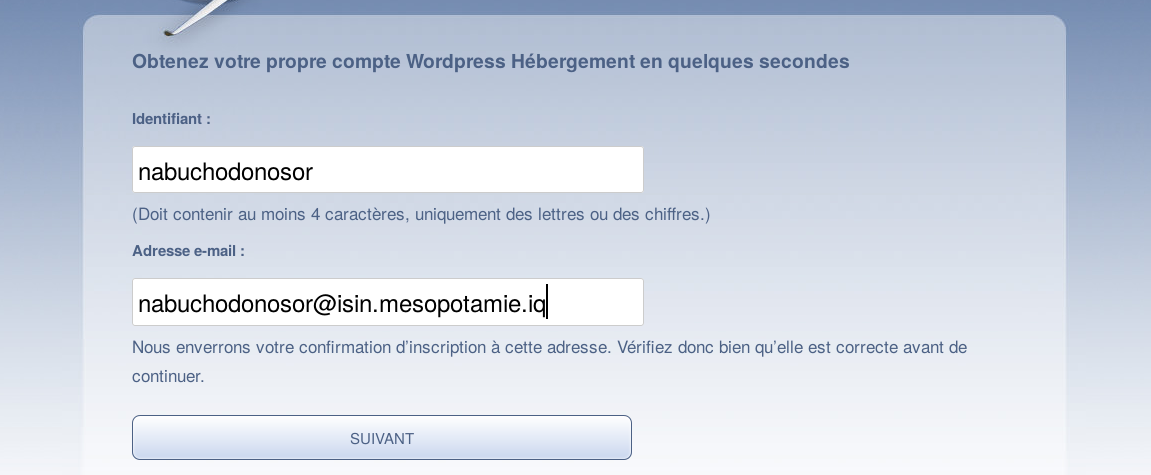
1/ Aller sur neowordpress.fr :

2/ Choisir un identifiant et indiquer votre email
.
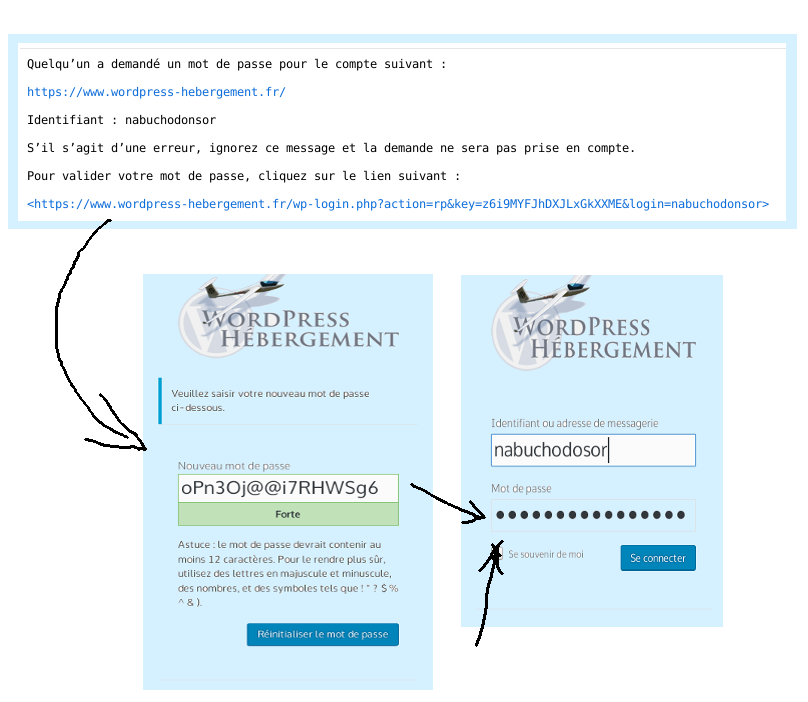
Attention : on reçoit un courriel de confirmation et il y a un lien de validation à confirmer ce qui permet de choisir son mot de passe en trois étapes:
(a) On reçoit le mail et clique dessus ou on copie le lien dans un navigateur
(attention à ne le faire qu’une fois, le lien est invalide après le 1er clic, il faut redemander un mot de passe en cas de fausse manœuvre)
(b) On copie soigneusement le mot de passe proposé et appuie sur « Réinitialiser le mot de passe »
(c) On entre alors identifiant et mot de passe dans la fenêtre de connexion
C’est la partie la plus pénible, obligatoire pour avoir une procédure, bien sécurisée.
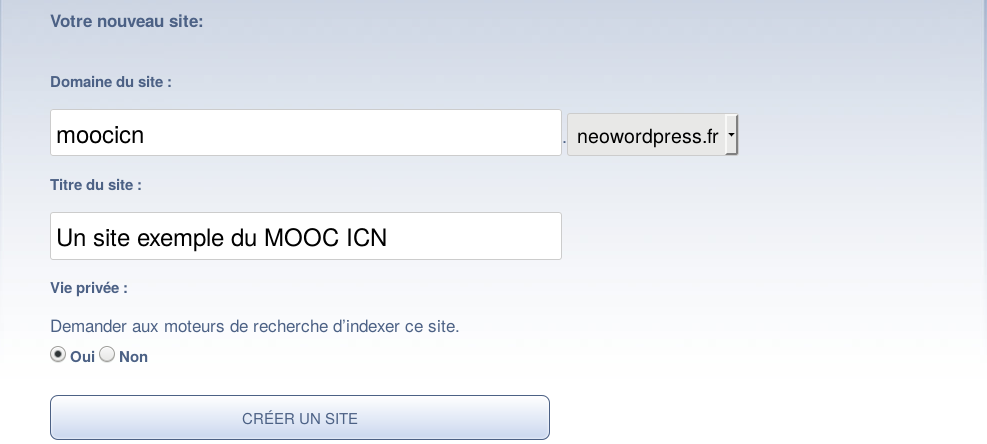
3/ Choisir le nom de domaine et le titre du site.

Et voilà le site créé il suffit ensuite de cliquer sur le lien du site, pour le présent exemple http://moocicn.neowordpress.fr :

Je me questionne sur ce choix
Pourquoi commencer ainsi ? La proposition est d’apprendre ce qu’est un site Web et les langages HTML5/CSS3/JS de manière concrète, en le faisant pour de vrai de façon à ce que l’élève puisse tout de suite profiter de ces nouvelles compétences pour créer un espace numérique.
Pourquoi utiliser un site wordpress ? WordPress est un système de gestion de contenu (ou CMS) qui offre d’emblée de nombreuses fonctionnalités et permet de faire un site avec un bel aspect. Surtout, il permet de travailler dans un environnement sécurisé pour l’élève qui se lance, avec un outil qui protège le site contre la quasi-totalité des attaques. C’est aussi un bel exemple de logiciel libre et ouvert, gratuitement utilisable et auquel on peut aussi contribuer.
Pourquoi choisir neowordpress.fr ? Ce n’était pas le seul choix, wordpress.com ou des fournisseurs d’accès proposent aussi des hébergements, gratuits ou à petit prix lorsque l’usage devient plus important. Le choix de neowordpress est double : il est le site qui va proposer le plus riche ensemble d’extensions, y compris pour apprendre (extensions didactiques, tutoriels, …), et les responsables de neowordpress ont salué le fait que nous puissions massivement aller apprendre aux jeunes le Web sur leur plateforme, proposant de rester à notre contact si besoin. Ils sont très réactifs au niveau du support à l’utilisateur.
Gratuit ou payant ? Créer un site web de base pour s’entraîner à utiliser les fonctionnalités de WordPress est gratuit. C’est l’utilisation de fonctions avancées ou la mise en place d’un nom de domaine de son choix qui devient payant (de l’ordre de 30€ par an), la situation commerciale est la même sur toutes les plateformes.
Je commence à modeler mon site Web
Vous avez votre site Web, encore vide.
Maintenant, comme sur l’exemple, nous vous proposons, à titre purement indicatif, de faire les actions suivantes au niveau du tableau de bord pour commencer à prendre la main :
– [thème] aller dans Apparence -> Thèmes et choisissez parmi les thèmes gratuits celui qui vous va le mieux
– [page d’accueil] aller dans le menu Pages et éditer le titre de cette page et son contenu pour en faire une page « Contact » ou « Qui sommes-nous »
— on pourra charger une image en allant dans le menu Médias -> Ajouter puis l’insérer dans la page
– [article] aller dans le menu Articles et éditer l’article par défaut pour y mettre un élément de bienvenue à vos visiteurs
— on pourra créer une catégorie par exemple « Message » et mettre cet article dans cette catégorie, cela permet de classer les articles
— on pourra rajouter une étiquette (ou pas), cela permet de retrouver les articles par des mots-clés
– [commentaire] aller éditer le commentaire de l’article qui s’y trouve par défaut, pour y mettre un message d’encouragement
– [outils latéraux] aller dans Apparence -> Widgets et supprimer les widgets qui vous semblent inutiles,
— bien noter le lien vers le tableau de bord de votre site si vous supprimez le widget meta (il est de la forme http://****.neowordpress.fr/wp-admin/ où **** est le nom de votre site)
– [en-tête] dans Apparence -> En-tête et choisir la photo (si le thème en comporte) qui correspond
— on fera attention de choisir une image ajustée à la bonne taille
* Pour avoir de l’aide allez dans Tableau de bord -> Tutoriels and you will find all needed tutorials.
* Et pour vous, quelle autre fonction a pu vous être utile ? Venez en discuter sur le forum.