Coordonner plusieurs sous-programmes
1, 2, 3, codez ! - Activités cycle 2 - Séance 2.4: Coordonner plusieurs sous-programmes
|
Résumé |
Les élèves racontent un nouvel épisode de l’aventure du héros, avec davantage d’autonomie qu’aux premières séances. Ils découvrent ainsi de nouvelles fonctionnalités du logiciel Scratch Junior et renforcent leur compréhension des notions de séquence d’instructions et de programme. |
|
Notions |
« Algorithmes » :
|
|
Matériel |
Pour la classe
Pour chaque binôme ou petit groupe
Pour chaque élève
|
|
Lexique |
Séquence d’instructions |
|
Durée : |
45 min |
Situation déclenchante
L’enseignant annonce aux élèves que le héros est bien arrivé au bord de la mer en suivant la rivière. Aujourd’hui, les élèves vont programmer un autre épisode de son aventure : celui où il utilise un sous-marin pour aller chercher le trésor au fond de la mer.
Note pédagogique :
Scratch Junior ne possède pas, parmi les lutins
préenregistrés, de sous-marin. Les élèves peuvent le remplacer par
un animal marin, comme un hippocampe (le choix que nous faisons ici),
ou utiliser une séance d’arts plastiques / TICE pour dessiner eux-mêmes
le sous-marin à l’aide de l’outil de dessin intégré à Scratch Junior.
Recherche (idéalement par binômes)
L’enseignant donne aux élèves leur mission de programmation : dans le même programme que la dernière fois (programme AH1 ou BH1 selon la demi-classe), ils doivent ajouter une nouvelle scène (tout comme les personnages sont listés à gauche de l’écran, les scènes sont listées à droite) : le bord de mer, de nuit, avec un grand ponton. Les élèves doivent y importer deux personnages : le même héros que sur la scène de la clairière et un hippocampe.
Ils doivent ensuite, sur cette scène :
- Placer le héros sur le ponton, tout près du rivage.
- Placer l’hippocampe dans l’eau, près de l’autre bout du ponton, mais masqué (instruction à rechercher parmi les instructions violettes).
- Contrôler le déplacement du héros jusqu’au bout du ponton.
- Faire en sorte que l’hippocampe apparaisse quand le héros arrive au bout du ponton et s’approche de lui.
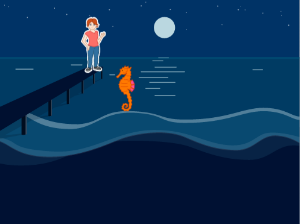
En fin d’exécution des programmes, la scène doit ressembler à ceci :

L’enseignant laisse les élèves tâtonner en les guidant le moins possible pour que des problèmes émergent.

Classe de CE1 de Vanessa Guionie (Bergerac)
Si nécessaire, il montre certaines
commandes collectivement à l’aide de la tablette de présentation, mais
les premières choses à faire sont très similaires à ce qui a déjà été vu
à la Séance 2.1 et ne posent en principe pas de difficulté.
Pour ajouter une nouvelle scène, cliquer sur l’icône se
trouvant à droite de l’écran, dans la zone des scènes, puis sélectionner
la scène voulue et valider. Pour supprimer le chat qui se trouve
initialement sur la nouvelle scène et ajouter deux nouveaux personnages
(héros et hippocampe), procéder comme à la Séance 2.2. Pour positionner les personnages, les faire glisser à l’emplacement souhaité avec le doigt.
Une fois un personnage ajouté dans le programme, on peut décider de le faire disparaître ou apparaître à volonté. Pour cela, utiliser les deux instructions roses suivantes, respectivement. De façon générale, les élèves sont en mesure de remarquer que les instructions roses contrôlent l’apparence des personnages.


La principale difficulté consiste à faire apparaître l’hippocampe lorsque le héros arrive au bout du ponton. En effet, il n’existe pas d’événement prédéfini « le héros arrive au bout du ponton », par lequel déclencher le programme contrôlant l’apparition de l’hippocampe. Les élèves peuvent proposer plusieurs solutions :
- l’une d’entre elles consiste à
déclencher le programme faisant apparaître l’hippocampe et celui
contrôlant le déplacement du héros par le même événement, mais à
introduire un délai au début du programme de l’hippocampe, avec
l’instruction orange suivante :

Le délai peut être réglé en modifiant la valeur « 10 » (il ne s’agit toutefois pas de 10 secondes, mais de 10 pas de temps, il faut donc tâtonner pour que l’hippocampe apparaisse vraiment au bon moment).
L’enseignant fait remarquer que si l’on modifie le programme du héros, il faudra régler de nouveau le délai, ce qui n’est pas très efficace. - une aautre solution consiste à mettre le déplacement du héros sous le contrôle du « clic au doigt » sur lui, et l’apparition de l’hippocampe sous le contrôle du « clic sur le drapeau vert ».
- l’enseignant introduit une dernière
solution : le programme de déplacement du héros fait diffuser un message
au moment voulu et la réception de ce message déclenche l’apparition de
l’hippocampe. C’est le rôle des instructions jaunes ci-dessous.
Événement « diffusion du message bleu » (il y a 5 autres couleurs de message possibles):
Déclenchement d’un sous-programme par l’événement « réception du message bleu » :
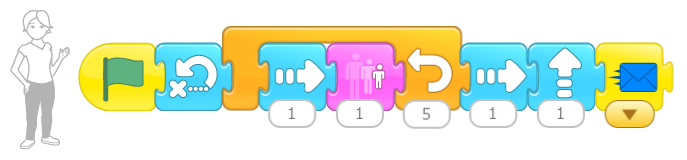
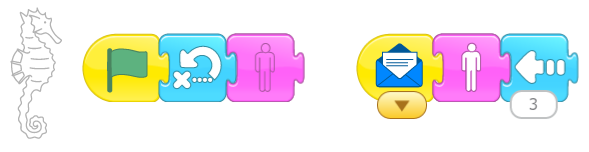
On obtient par exemple les programmes suivants, pour le héros et l’hippocampe respectivement :

Remarquons que le clic sur le drapeau déclenche deux sous-programmes : le déplacement du héros et le masquage de l’hippocampe. Autre remarque : les messages sont diffusés « publiquement ». Autrement dit, plusieurs sous-programmes peuvent être déclenchés par la diffusion d’un même message.
Note pédagogique
C’est assez difficile de faire en sorte que le personnage suive très
précisément le ponton. Préciser aux élèves qu’ils doivent faire pour le
mieux sans être trop perfectionnistes.
Mise en commun
Lors de la mise en commun, l’enseignant revient sur les points qui
ont pu poser problème, principalement celui du calage temporel.
Il passe ensuite en plein écran et montre que pour le moment, on passe
d’un épisode de l’histoire à l’autre en naviguant à l’aide de petites
flèches 
 .
De plus, pour lancer chaque épisode, il faut cliquer sur le bouton
vert. Enfin, le héros n’est pas toujours localisé où il faut lorsqu’on
arrive sur l’écran 2. L’enseignant présente une instruction rouge qui
automatise le passage d’une scène à une autre :
.
De plus, pour lancer chaque épisode, il faut cliquer sur le bouton
vert. Enfin, le héros n’est pas toujours localisé où il faut lorsqu’on
arrive sur l’écran 2. L’enseignant présente une instruction rouge qui
automatise le passage d’une scène à une autre :

Elle doit être placée comme dernière instruction du héros, sur la scène 1, et commande le passage à la scène 2. Les élèves ajoutent cette instruction à leur programme puis effectuent une sauvegarde sous le nom AH2 pour la demi-classe A ou BH2 pour la demi-classe B.
Conclusion et trace écrite
La classe synthétise collectivement ce qui a été appris lors de cette séance.
En début de cycle 2 :
- Les sous-programmes dont déclenchés par des événements. Dans un même programme, un seul événement peut déclencher plusieurs sous-programmes à la fois.
En fin de cycle 2 :
- Au sein d’un sous-programme, les instructions élémentaires sont exécutées les unes après les autres, de gauche à droite.
- Dans un même programme, plusieurs sous-programmes peuvent démarrer en même temps, si leur exécution est déclenchée par un même événement.
Les élèves notent ces conclusions dans leur cahier de sciences. Puis ils complètent leur fiche d’utilisation de Scratch Junior en coloriant les instructions découvertes lors de cette séance et en écrivant des mots-clés : pause, apparition et disparition, diffusion et réception d’un message, changement de scène.
Extrait de "1, 2, 3... codez !", Editions Le Pommier, 2016-2017. Publié sous licence CC by-nc-nd 3.0.
