Planter le décor et sauvegarder son travail
1, 2, 3, codez ! - Activités cycle 3 - Etape 2.2: Planter le décor et sauvegarder son travail
|
Résumé |
Les élèves apprennent à personnaliser la scène dans Scratch (lutin et arrière-plan), ainsi qu’à enregistrer leur travail pour le réutiliser plus tard. |
|
Notions |
« Machines » :
« Algorithmes »
« Langages » :
|
|
Matériel |
Pour la classe
Pour chaque binôme
Pour chaque élève |
Notes pédagogiques :
- L’objectif de ce guide pédagogique est l’apprentissage de l’informatique (ici, plus particulièrement, la programmation) : nous ne décrivons donc pas les éventuelles séances de prolongement possibles, comme celles que l’on peut faire en arts plastiques / TICE afin de dessiner un rover personnalisé ou un arrière-plan pour notre jeu vidéo. Nous proposons simplement, dans cette étape, d’importer des éléments que nous mettons à disposition des classes. Cela présente un double avantage : un gain de temps et une certaine homogénéité entre les programmes réalisés par les élèves, ce qui facilitera leur comparaison.
- Bien sûr, l’enseignant peut décider de consacrer une heure à faire dessiner ces éléments par les élèves. Attention, dans ce cas pour l’arrière-plan : il doit être relativement homogène car des éléments de décor (obstacles et ressources) seront ajoutés plus tard, sous la forme de nouveaux lutins.
 Tâche 1 : changer le lutin (5 minutes)
Tâche 1 : changer le lutin (5 minutes)
L’enseignant explique qu’il est possible de supprimer le lutin « chat » et d’en créer un autre à la place, plus en phase avec notre projet de mission spatiale : un rover.
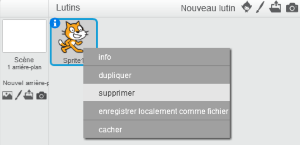
- Pour supprimer le chat, il faut cliquer (bouton droit) sur son icone, dans la zone des lutins, et choisir « supprimer ».

- Il y a 4 façons différentes de créer un nouveau lutin, accessibles
depuis la barre d’outils « nouveau lutin » en bas à droite de la
scène (nous mettons en gras la méthode que nous préconisons ici).

Choisir un lutin dans la bibliothèque
Scratch est livré avec une centaine de lutins prédéfinis dans la bibliothèque. Ces lutins peuvent être pratiques pour un projet d’élève, mais sont de styles très hétérogènes.

Dessiner un nouveau lutin
Scratch possède un outil intégré de dessin permettant aux élèves de créer « à la main » leur propre rover.

Importer le lutin depuis un fichier
C’est l’option qui nous intéresse ici car l’objectif de ce projet n’est pas d’apprendre à dessiner à l’ordinateur, mais d’apprendre à programmer.
Nous conseillons à l’enseignant d’avoir mis à disposition les fichiers nécessaires au projet (dont, ici, le rover) dans un répertoire facilement accessible par les élèves.Pour le rover, il y a 2 possibilités : un rover « carré » et un autre plus allongé. C’est ce dernier qui sera utilisé dans les captures d’écran qui suivront.

Nouveau lutin depuis une webcam
Cet outil peut être très pratique pour des projets personnels (on peut ajouter son propre visage comme nouveau lutin) mais n’a pas d’intérêt dans le cadre de ce projet-ci.
Note pédagogique
Nous avons remarqué que, sur certaines machines, l’importation du lutin
depuis un fichier fonctionne mal. Si l’importation échoue, il existe
une façon très simple de remédier au problème : sauvegarder le travail
en cours, éteindre Scratch , relancer Scratch … et recommencer l’import du fichier. Après cette petite manœuvre, ça marche !
 Tâche 2 : changer l’arrière-plan (5 minutes)
Tâche 2 : changer l’arrière-plan (5 minutes)
De la même façon que précédemment, il est possible de changer
l’arrière-plan de la scène, soit à partir d’une image issue de la
bibliothèque, soit à partir d’un fichier fourni par l’utilisateur, soit
encore en le dessinant soi-même.
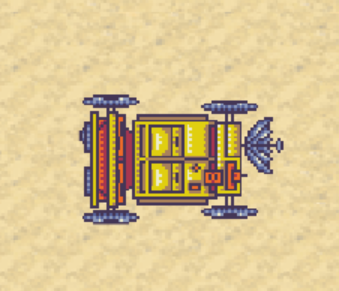
Nous conseillons de choisir l’option « Importer l’arrière-plan depuis un fichier » de prendre le fichier sol_martien.png (dans le répertoire « scènes » des fichiers mis à disposition). Voici un aperçu du rover, sur le fond choisi.

 Tâche 3 : enregistrer son programme Scratch (5 minutes)
Tâche 3 : enregistrer son programme Scratch (5 minutes)
L’enseignant explique qu’il faut enregistrer le programme actuel (même s’il ne contient pas encore grand-chose), pour éviter d’avoir à tout refaire à la prochaine étape.
| Cas n°1 : Scratch installé en local | Cas n°2 : utilisation de Scratch en ligne |
|---|---|
|
L’enregistrement se fait en cliquant sur le menu « fichier » puis
l’option « sauvegarder ». Il faut ensuite se déplacer dans le
répertoire dédié au projet et la classe (un raccourci depuis le bureau
est, encore une fois, fortement conseillé), puis choisir un nom de
fichier. L’import se fera soit en double-cliquant directement sur le fichier sauvegardé (ce qui lance le logiciel Scratch ), soit en lançant Scratch puis en cliquant sur le menu « fichier » et l’option « ouvrir ». |
L’enregistrement se fait en cliquant sur le menu « fichier » puis l’option « télécharger dans votre ordinateur ». L’import se fera plus tard depuis le même menu, en cliquant sur l’option « importer depuis votre ordinateur ». |
Bilan et conclusion
La classe revient sur ce qu’elle a appris à faire dans Scratch : importer un lutin ou un arrière-plan ; sauvegarder et reprendre son travail.
L’enseignant peut montrer à nouveau la démonstration du jeu « final »,
afin de faire expliciter par les élèves les tâches qui restent à faire.
Par exemple :
- Piloter le rover à l’aide des flèches
- Importer d’autres lutins pour gérer les ressources et les obstacles
- Faire en sorte qu’on gagne un point quand on récolte une ressource, et qu’on perde une vie quand on touche un obstacle
- Faire en sorte qu’une ressource disparaisse lorsqu’elle est ramassée, et réapparaisse ailleurs sur la scène (à un endroit aléatoire)
- Faire en sorte que la tornade se promène au hasard sur la scène
- Faire en sorte que le jeu prenne fin lorsqu’on n’a plus de vie (avec « game over » qui apparait, et tout le reste qui disparait).
On peut aussi imaginer d’autres activités :
- Introduire un compte à rebours pour pimenter le jeu (il faut récolter le plus de ressources en un temps donné)
- Personnaliser le jeu en dessinant ses propres lutins et son propre arrière-plan
- Etc.
Ces étapes seront reprises par la suite, et découpées en tâches
élémentaires quand cela s’avère nécessaire. Chaque binôme pourra avancer
à son rythme ; l’important étant d’arriver à un jeu jouable à la fin du
projet.
Extrait de "1, 2, 3... codez !", Editions Le Pommier, 2016-2017. Publié sous licence CC by-nc-nd 3.0.
