Premier pas avec scratch Jr
1, 2, 3, codez ! - Activités cycle 2 - Séance 2.1: Premiers pas avec Scratch Jr
|
Résumé |
Les élèves découvrent Scratch Junior, un environnement de programmation graphique simple d’utilisation, adapté aux enfants de 5 à 8 ans. Ils explorent les moyens de contrôler les mouvements d’un personnage. |
|
Notions |
« Machines » et « Langages »
|
|
Matériel |
Pour la classe
Pour chaque binôme ou petit groupe
Pour chaque élève
|
|
Lexique |
Programme, sous-programme, personnage, scène, instruction, événement |
|
Durée : |
1 heure |
Situation déclenchante
L’enseignant explique aux enfants qu’ils vont utiliser une tablette pour raconter les principaux épisodes de l’histoire de leur héros. Pour cela, ils vont devoir programmer la tablette, c’est-à-dire lui dire quoi faire. Il faudra utiliser un langage spécial, un langage de programmation, compréhensible à la fois par les enfants et par la tablette. Le langage qu’ils vont utiliser s’appelle Scratch Junior. Aujourd’hui, ils vont découvrir Scratch Junior, et à partir de la fois prochaine, ils commenceront le récit de l’histoire.
Note pédagogique
- Apprendre à programmer se fait en programmant, pas en regardant quelqu’un programmer ! Il est bien sûr intéressant de réfléchir à plusieurs sur un même problème, mais il est aussi essentiel que chacun ait lui-même l’occasion de programmer. Nous conseillons donc de mettre les élèves par petits groupes devant les tablettes (idéalement, 2 élèves par tablette), et de confier la manipulation de la tablette à un seul élève à la fois, avec changement des rôles toutes les 5 à 10 minutes.
- Comme indiqué précédemment, nous recommandons de travailler en demi-classes. Il faut alors bien veiller à ce que les groupes d’élèves qui utilisent successivement une même tablette nomment leurs fichiers de façon reconnaissable, et n’effacent pas le travail des autres. Nous proposons que les demi-classes A et B enregistrent leurs programmes sous des noms commençant toujours par A et B respectivement.
- De plus, les tablettes doivent être identifiées (numérotées par exemple) pour qu’à chaque séance, les élèves puissent reprendre la tablette sur laquelle ils avaient déjà travaillé.
Lancement de Scratch Junior et présentation rapide (collectivement)
L’enseignant projette l’écran de la tablette de démonstration pour montrer aux enfants quelques manipulations essentielles :
DémarragePour démarrer le logiciel Scratch Junior, on clique du doigt une fois sur l’icône suivante, dans la liste des applications installées sur la tablette: |
|
|
On arrive alors sur un écran d’accueil qui comporte deux icônes : une maison et un point d’interrogation. Si on clique sur la maison, on accède à une nouvelle page, qui contient tout ce qui a déjà été créé sur cette tablette avec Scratch Junior. Il faut cliquer sur l’icône « + » ci-dessous pour créer un nouveau programme : On accède alors à l’écran présenté sur la Fiche 21. C’est à partir de cet écran que les élèves vont programmer la tablette. |
 |
Principe d’une séquence d’instructionsAu centre de l’écran, il y a un rectangle gris avec un dessin de chat au milieu. C’est là que l’histoire va être racontée. Pour programmer l’histoire, on va placer des instructions (petites pièces de puzzle colorées) dans la grande bande blanche qui se trouve en bas de l’écran (zone de programmation). La silhouette du chat, située à gauche de la zone de programmation, indique que les instructions placées ici sont pour le chat. Par exemple, si on pose le doigt sur l’icône entourée ci-dessous et si on la fait glisser vers la zone de programmation (on appelle cette opération un cliquer-glisser), puis si on clique sur cette icône, on s’aperçoit que le chat se déplace légèrement vers la droite : |
 |
| On peut ajouter d’autres instructions et les emboîter avec la première, puis cliquer sur le groupe d’instructions. On constate que le chat suit successivement toutes les instructions groupées, de gauche à droite. Lorsqu’une instruction est en cours d’exécution, la pièce de puzzle prend une teinte plus foncée : |  |
Un bloc
d’instructions se trouvant dans la zone de programmation s’appelle un
sous-programme. Plusieurs sous-programmes peuvent coexister et
s’exécuter simultanément. L’ensemble de tous les sous-programmes
s’appelle un programme.
Notes pédagogiques
- On peut découper cette présentation en deux phases, en particulier avec les plus petits : l’enseignant montre le démarrage, les élèves mettent cela en œuvre immédiatement ; puis l’enseignant montre le principe d’une séquence d’instructions sur l’exemple des déplacements du chat et les élèves font leurs propres essais.
- Sur l’écran d’accueil, le point d’interrogation permet d’accéder à une vidéo de présentation de Scratch Junior. Cette vidéo est très utile pour la prise en main du logiciel par le professeur, mais elle est un peu trop rapide pour les plus jeunes élèves. Nous conseillons de l’utiliser de façon très progressive, en ne montrant pour le moment que les 10 premières secondes.
- Si c’est possible, il est même préférable que le professeur ait une tablette de démonstration dont il projette l’écran, pour montrer collectivement certaines manipulations, au rythme qui convient aux enfants. Attention, selon la marque de la tablette, une telle opération peut être plus ou moins complexe et nécessiter des applications tierces (parfois payantes). Voir ici pour une synthèse.
Premiers pas avec Scratch Junior (par petits groupes, idéalement en binômes)
Les élèves sont répartis en autant de
petits groupes que l’on dispose de tablettes. Dans chaque groupe, un
responsable de la tablette est désigné pour les premières minutes (voir
la note pédagogique au début de cette séance), il laissera ensuite
la main à un autre élève, et ainsi de suite. Il doit ouvrir le logiciel
Scratch Junior, créer une nouvelle histoire et effectuer les premiers essais de déplacement du chat, comme expliqué collectivement.
L’enseignant laisse ensuite suffisamment de temps d’exploration de
l’environnement pour que tous les élèves puissent tester l’effet des
instructions de déplacement du chat (par exemple, 2 fois 5 minutes si
les élèves forment des binômes) : déplacements vers le haut, le bas, la
droite et la gauche, rotation dans les deux sens, saut et retour à la
position de départ, combinaison de plusieurs instructions de
déplacement.
|
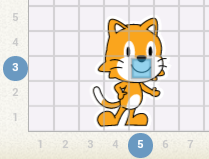
L’enseignant fait apparaître la grille (icône Cette case indique la position du chat : par exemple, le chat est ici dans la case de la grille située au croisement de la troisième ligne en partant du bas et de la cinquième colonne en partant de la gauche, ce que l’on notera (ligne 3, colonne 5). L’enseignant demande aux élèves d’afficher la grille sur leur tablette et leur donne quelques défis. |
 |
Défis : contrôler les déplacements du chat (idéalement en binômes)
Les défis proposés aux élèves sont de difficulté croissante. Voici quelques exemples de défis possibles et de programmes permettant de les résoudre :
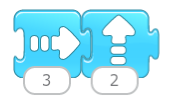
- Exercice A : faire déplacer le chat de 3 cases vers la droite puis de 2 cases vers le haut ;
- Exercice B : faire traverser l’écran de gauche à droite au chat, avec un saut tous les 4 pas (départ du chat de la colonne 3) ;
- Exercice C : faire faire tout le tour de la scène au chat (départ du chat de la case (ligne 3, colonne 3).
Les solutions des exercices seront donc :
|
 ou ou  |
|
 |
|
 |
Note pédagogique
Si le chat atteint les limites de l’écran, on peut le replacer à une position de son choix par un cliquer-glisser.
Recherche : déclenchement par des événements (idéalement en binômes)
|
L’enseignant montre aux élèves comment passer en mode plein écran (icône Ce problème se résout de la façon suivante : on clique sur l’icône jaune Dorénavant, un « clic sur le drapeau vert » (appelé événement) déclenche le déplacement. Les élèves ajoutent l’instruction de contrôle à leur programme et testent son effet en plein écran. |
|
|
L’enseignant fait remarquer que
l’exécution du programme donne toujours le même résultat. Il
montre comment sortir du mode plein écran (icône L’enseignant demande alors aux élèves d’explorer par eux-mêmes la signification d’un autre événement, représenté par l’icône ci-contre. Cela suppose, mais l’enseignant ne le dit pas, que les enfants produisent un sous-programme dont la première instruction soit cette icône, et qu’ils cherchent comment déclencher ce sous-programme sans cliquer directement sur le bloc d’instructions. |
|
Lors de la mise en commun, les enfants
partagent leur conclusion : l’événement représenté par le doigt qui
touche un personnage est un clic sur le personnage. L’enseignant précise
que toutes les instructions de Scratch Junior sont dessinées
pour être facilement compréhensibles, et qu’il ne faut pas hésiter à
essayer des instructions pour voir l’effet qu’elles produisent.
L’enseignant montre collectivement comment enregistrer les programmes :
on clique sur le coin tout en haut à droite de l’écran, d’où dépasse un
coin de livre orange. On saisit le nom du fichier dans la case blanche
(imposer des noms de fichiers très simples, comme «AE1 » pour le
programme d’essai n° 1 de la demi-classe A), puis on valide avec l’icône
 .
.
Conclusion et trace écrite
La classe synthétise collectivement ce qui a été appris au cours de cette séance.
Pour le début de cycle 2 :
- Je donne des ordres à la tablette en utilisant un langage de programmation. La tablette respecte toujours les ordres.
Pour la fin de cycle 2 :
- On peut donner des instructions à une machine en utilisant un langage spécial, appelé langage de programmation.
- On rassemble les instructions dans un programme, pour que la machine les applique.
- Si on lance le même programme plusieurs fois, il donne toujours le même résultat.
- Dans Scratch Junior, les programmes contiennent un ou plusieurs blocs d’instructions, appelés sous-programmes. Les sous-programmes sont déclenchés par des événements, comme « clic sur le drapeau » ou « clic sur un personnage ».
Les élèves notent ces conclusions dans leur cahier de sciences.
Puis ils complètent la Fiche 21
: ils y colorient dans la couleur adéquate les instructions qu’ils ont
découvertes lors de cette séance et ajoutent quelques mots :
plein-écran, grille, drapeau de démarrage, zone de programmation,
instructions de déplacement, retour à la position de départ, rotation,
saut, événements.
Note pédagogique :
Cette fiche sera réutilisée dans les séances ultérieures : les élèves
colorieront, au fur et à mesure, les instructions qu’ils ont apprises.
Extrait de "1, 2, 3... codez !", Editions Le Pommier, 2016-2017. Publié sous licence CC by-nc-nd 3.0.

 ) et montre que lorsqu’on déplace le chat avec le doigt, une case bleutée se déplace avec lui.
) et montre que lorsqu’on déplace le chat avec le doigt, une case bleutée se déplace avec lui.
 ,
barre du haut). La classe constate alors deux choses : d’une part la
grille disparait (elle sert uniquement à faciliter la programmation des
déplacements), d’autre part on ne peut plus lancer l’exécution des
sous-programmes car ils n’apparaissent plus et on ne peut donc plus
cliquer dessus. Quand on clique sur le drapeau vert, le chat revient à
sa position de départ, mais il n’effectue pas les déplacements.
,
barre du haut). La classe constate alors deux choses : d’une part la
grille disparait (elle sert uniquement à faciliter la programmation des
déplacements), d’autre part on ne peut plus lancer l’exécution des
sous-programmes car ils n’apparaissent plus et on ne peut donc plus
cliquer dessus. Quand on clique sur le drapeau vert, le chat revient à
sa position de départ, mais il n’effectue pas les déplacements.
 ).
).