Projet « Jeu d’arcade » – Séance 2 Définir les mécanismes du jeu
1, 2, 3, codez ! - Activités cycle 4 - Projet « Jeu d’arcade » - Séance 2 : Définir les mécanismes du jeu
|
Discipline dominante |
Mathématiques |
|
Résumé |
Les élèves constituent un listing des fonctionnalités d’un jeu d’arcade. Ils organisent ces fonctionnalités sous la forme d’une carte mentale (mind-map) qui servira de feuille de route pour le projet. |
|
Notions |
« Bonnes habitudes de programmation » :
|
|
Matériel |
Pour chaque binôme
Pour l’enseignant
|
Avant-propos
Dans le descriptif de ce projet (c’est-à-dire à partir du paragraphe suivant), on suppose que l’enseignant dispose d’un ordinateur connecté à internet avec système de vidéo-projection, et que les élèves ont un poste informatique par binôme, avec accès internet également. Si ce n’est pas le cas, il est tout à fait possible de mener le projet hors-ligne, après installation de Scratch sur chaque poste. Dans ce cas, ne pas tenir compte de tout ce qui concerne les comptes Scratch ou la plateforme de mind-mapping collectif.
Situation déclenchante
L’enseignant demande à la classe quels sont les différents types de
jeux vidéo. Attention, il ne faut pas citer des titres de jeux, mais une
typologie : jeux de stratégie, jeux d’arcade, jeux de combat, jeux
de tir, jeux d’aventure, jeux de rôle, jeux de réflexion, jeux de
simulation, etc.
Il explique que tous les groupes d’élèves vont programmer un « jeu
d’arcade », ce qui permettra d’échanger sur les difficultés
rencontrées et de s’entraider plus efficacement que si chacun se lance
dans un type de jeu totalement différent. Au-delà de ce choix commun
d’arcade, il y aura des possibilités de personnalisation, donc autant de
jeux produits que de groupes d’élèves. Les premières séances seront
guidées, mais les dernières seront très libres. L’aboutissement du
projet va nécessiter environ 5 séances de programmation … c’est donc un
travail de longue haleine.
L’enseignant précise – si c’est le cas – qu’il y aura aussi des
séances de travail sur l’esthétique du jeu (dessin des décors et des
personnages ou objets), et que ces séances se feront en arts plastiques.
L’enseignant demande, toujours en classe entière, ce qui caractérise
les jeux d’arcade : niveaux très courts, mécanismes très simples,
difficulté qui augmente rapidement, impossibilité de
« gagner » (il n’y a pas d’autre but à atteindre que rester
« en vie » le plus longtemps possible, éventuellement en
gagnant le plus de points possible).
Depuis son poste informatique, l’enseignant montre un jeu d’arcade existant sous Scratch,
par exemple celui qu’il a lui-même réalisé à l’avance [Rappel : il
est absolument indispensable que l’enseignant fasse lui-même le projet
avant de le proposer aux élèves ! Il suffit de suivre les
étapes décrites dans la séquence. Un enseignant débutant en Scratch prendra
entre 2 et 3 heures pour faire l’intégralité du projet.] et qui est
l’objectif à atteindre par les élèves. Cette démonstration permet de
faciliter l’étape suivante (les élèves auront plus de facilité à
préciser les fonctionnalités d’un jeu qu’ils ont pu voir).
Avec des élèves déjà expérimentés en programmation, on peut préférer
faire une démonstration à l’aide d’un jeu similaire mais non identique,
comme celui-ci : scratch.mit.edu/projects/80147818
(ce dernier est un peu plus simple que le programme que nous proposons
de réaliser car il ne s’agit que d’éviter des astéroïdes… nous voulons,
en plus, récolter des ressources, et gérer un nombre de
« vies »).
Notes pédagogiques :
- Cette démonstration est très importante car elle motive les élèves (ils vont vraiment programmer un « vrai » jeu vidéo) !
- Il est important d’expliquer aux élèves que programmer un tel jeu ne se fait pas en une séance mais nécessitera plusieurs séances (typiquement, 5 ou 6 séances en fonction de leur niveau et de leurs exigences).

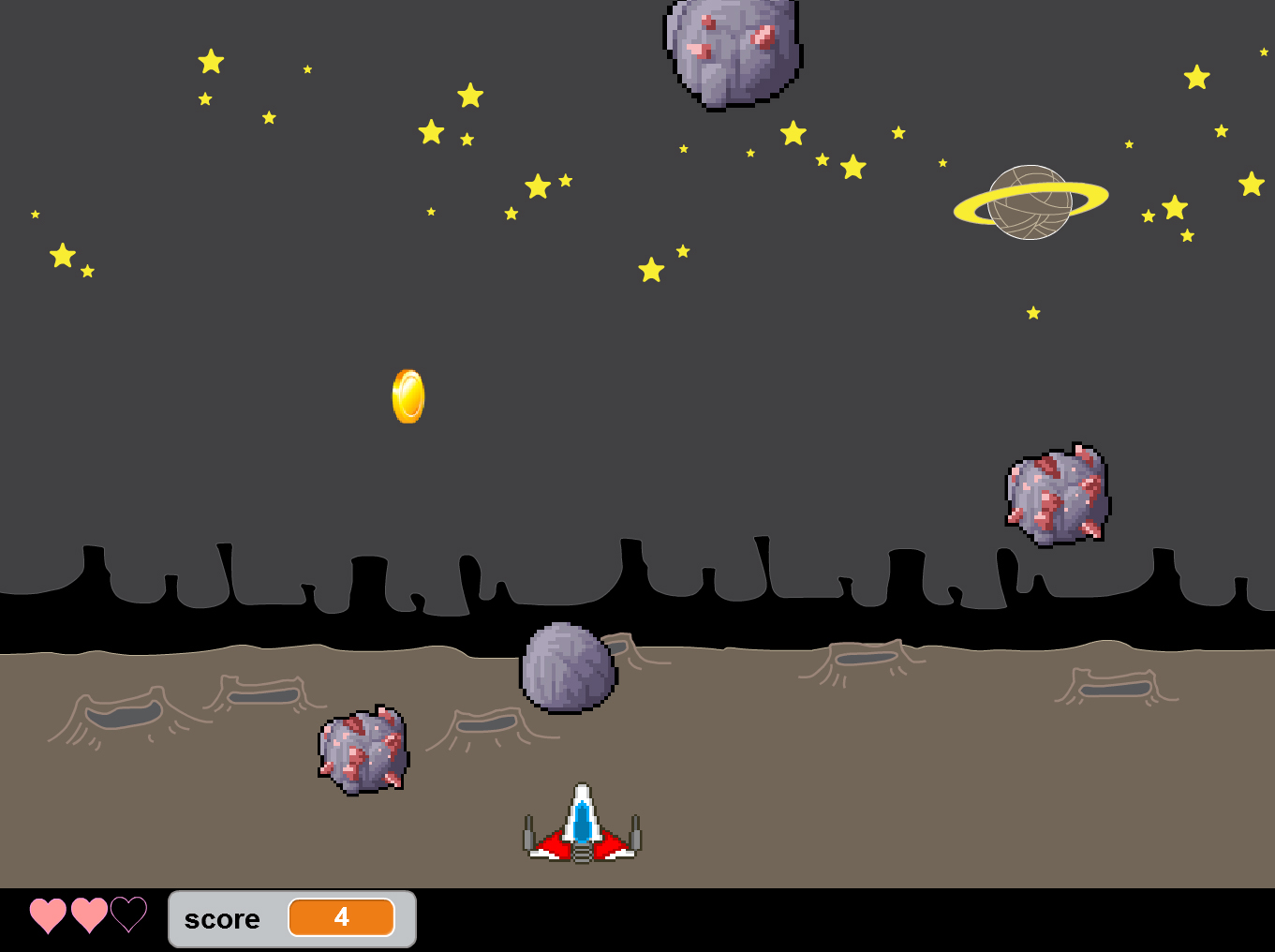
Capture d’écran : version finale du jeu vidéo qui sera réalisé
au cours de ce projet. Il s’agit de récolter les pièces en évitant les
astéroïdes. (NB : un programme corrigé est disponible sur le site
web du projet, ICI)
La classe vérifie bien que les mécanismes de base évoqués ci-dessus sont bien ceux présents sur notre jeu : il s’agit bien d’un jeu d’arcade.
Lister les fonctionnalités du jeu (par groupes)
Avant de se lancer dans la programmation proprement dite, il est nécessaire de lister les fonctionnalités à programmer, afin de définir un plan d’action.
Chaque groupe (constitué de 2 ou 3 binômes) doit réfléchir à ce que
va nécessiter l’accomplissement du projet. Le groupe dispose de
plusieurs post-it de 2 couleurs : une couleur pour noter les
éléments de décor et les personnages ou objets nécessaires (post-it
« Qui ? »), une couleur pour noter ce que font ces
éléments de décor et personnages (post-it « Quoi ?»).
L’enseignant donne un exemple : sur un post-it
« Qui ? » il note « Avatar du joueur ». Sur un
post-it « Quoi ? » il note « L’avatar se déplace à
droite quand on appuie sur la flèche droite du clavier ». Il colle
les deux post-it au tableau et les associe par une flèche, en précisant
qu’un post-it « Qui ? » peut tout à fait être associé à
plusieurs post-it « Quoi ? ».
L’enseignant invite alors les groupes à créer leurs propres post-it
et à les agencer sous forme d’affiche pour lister les fonctionnalités du
jeu. Le jeu d’arcade utilisé comme situation déclenchante reste
accessible – et les élèves peuvent demander à mieux l’observer –
pendant que les groupes créent leur affiche. Les affiches sont ensuite
accrochées pour constituer une galerie. Les élèves visitent cette
galerie en binômes et notent sur leur cahier de projet les nouvelles
idées qu’ils y trouvent ainsi que les questions qu’ils se posent.
En cas de difficulté, l’enseignant peut guider la réflexion des élèves,
jeu de démonstration à l’appui, en posant des questions telles
que : où apparaissent les astéroïdes ? Que font-ils ? Que
se passe-t-il lorsqu’ils touchent l’avatar en bas de l’écran ?
Synthèse : réalisation d’une carte mentale (collectivement)
Note pédagogique :
Si possible, utiliser une plateforme de mind-mapping
collaborative. En cas d’impossibilité d’accès à Internet, réaliser cette
carte collectivement sous la forme d’une affiche, qui restera dans la
classe (car elle guidera les prochaines séances de programmation).
L’enseignant explique que la classe va, collectivement, produire une
carte mentale répertoriant les éléments de décor et les personnages
nécessaires au projet, ainsi que les actions de ces personnages et
éléments de décor. Depuis son poste informatique, il accède à la
plateforme collaborative de mind-mapping et donne un
exemple : il nomme la racine de la carte mentale « Jeu
d’arcade » puis crée une boîte « Avatar du joueur » qui
pointe vers une action – et commence par un verbe : « se
déplace à droite quand on appuie sur la flèche droite ».
L’enseignant, ou un élève, continue la carte mentale, sous la dictée du
reste de la classe, en reliant directement à la racine les boîtes qui
concernent des éléments de décor ou personnages, et en reliant à ces
dernières boîtes les actions qui les concernent.
Voici un résultat auquel la classe peut aboutir à l’aide du logiciel de mind-mapping Coggle :
Extrait de "1, 2, 3... codez !", Editions Le Pommier, 2016-2017. Publié sous licence CC by-nc-nd 3.0.
