Projet « Jeu de plateforme » – Etape 3 Programmer la chute du lutin
1, 2, 3, codez ! - Activités cycle 4 - Projet « Jeu de plateforme » - Etape 3 : Programmer la chute du lutin
|
Discipline dominante |
Mathématiques |
|
Résumé |
La classe décide de programmer la chute du lutin « Joueur ». Cela suppose de créer un « moteur physique » qui simule l’effet de la gravité. Les élèves travaillent à partir d’une feuille de route de programmation fournie par l’enseignant, qui décompose le travail en tâches simples. Les élèves sont amenés à créer et à manipuler des variables. |
|
Notions |
« Machines » :
« langages » :
« Bonnes habitudes de programmation » :
|
|
Matériel |
Pour la classe
Pour les élèves :
|
Note pédagogique
Cette séance peut être préparée conjointement avec le professeur
de physique-chimie, pour ce qui concerne le « moteur
physique » (gravité…)
Situation déclenchante
En début de séance, l’enseignant projette la carte mentale de la classe et propose de s’attaquer aux deux fonctionnalités suivantes, qui sont liées :
- Avatar : a tendance à descendre vers le bas de l’écran (comme s’il était soumis à la gravité).
- Avatar : disparait s’il atteint le bas de l’écran et réapparait à la même position qu’au lancement du programme.
Activité : programmation de la chute du « Joueur » (par binômes)
L’enseignant propose la feuille de route suivante (projetée au tableau et collée dans les cahiers de programmation). Cette feuille de route associe plusieurs tâches simples à chaque fonctionnalité :
|
Fonctionnalité du programme |
Nature des tâches à réaliser |
Difficulté |
|
1 – Avatar : a tendance à descendre vers le bas de l’écran (comme s’il était soumis à la gravité) |
Tâche 1 : créer une variable « vitesse verticale » pour le « Joueur » et l’initialiser à une valeur au choix. |
|
|
Tâche 2 : faire en sorte que le « Joueur » se déplace verticalement – et en continu – conformément à la valeur de la variable « vitesse verticale ». Tester différentes valeurs de cette variable une valeur positive doit donner un déplacement vers le haut, une valeur négative doit donner un déplacement vers le bas). |
|
|
|
Tâche 3 : créer une variable « gravité » pour le « Joueur » et l’initialiser à une valeur négative au choix. |
|
|
|
Tâche 4 : faire en sorte que le « Joueur » aille de plus en plus vite vers le bas, en modifiant la valeur de la variable « vitesse verticale » à l’aide la variable « gravité ». Tester différentes valeurs négatives de la variable gravité et différentes valeurs initiales de la variable « vitesse verticale ». |
|
|
|
2 – Avatar : disparait s’il atteint le bas de l’écran et réapparait à la même position qu’au lancement du programme. |
Tâche 5 : faire disparaître le « Joueur » si la variable prédéfinie « ordonnée y » indique qu’il a atteint le bas de l’écran. Le faire réapparaître à sa position de départ, avec une vitesse verticale nulle. |
|
|
Les élèves :
|
 |
Note pédagogique :
Pour cette séance, l’enseignant a procédé au préalable au
découpage en tâches simples des fonctionnalités, et propose directement
la feuille de route. Lors de séances ultérieures, les élèves auront
davantage d’expérience et pourront effectuer par eux-mêmes le découpage
en tâches simples, d’abord collectivement, puis par binômes.
Ci-dessous, quelques éléments de correction pour les tâches 1 à 6 :
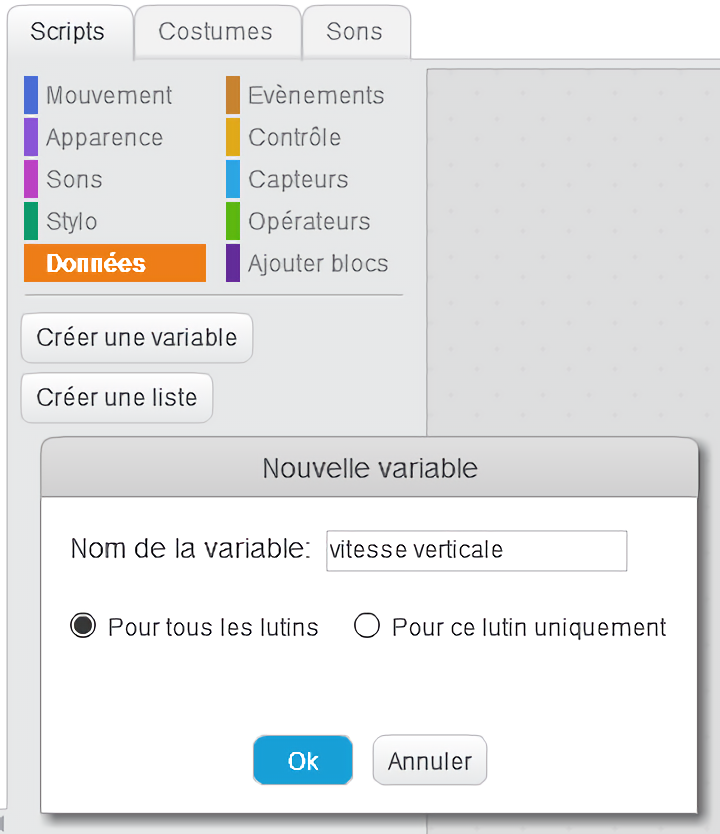
 Tâche 1 : créer une variable « vitesse verticale » pour le « Joueur »
Tâche 1 : créer une variable « vitesse verticale » pour le « Joueur »
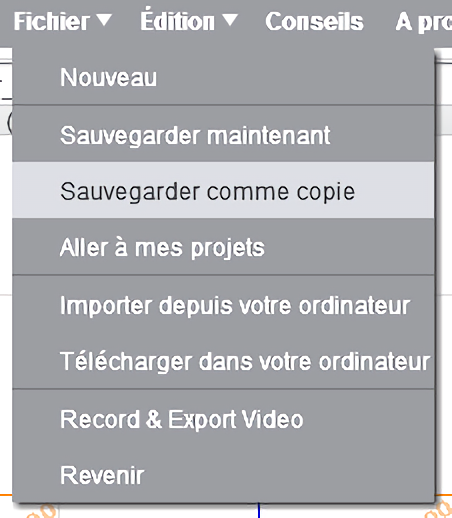
La création d’une variable s’effectue dans la catégorie « Données » de l’onglet « Scripts », comme illustré ci-dessous :

Note scientifique :
- La variable ainsi créée peut être accessible par un seul lutin (celui dans le programme duquel elle est créée) ou par tous. On parle respectivement de variable locale ou de variable globale dans d’autres langages de programmation. Puisqu’on ne sait pas encore si d’autres lutins auront besoin d’accéder à cette variable, le plus sage est de la rendre accessible à tous les lutins.
- Pour qu’un programme soit facile à comprendre, il est important de donner des noms explicites aux variables que l’on crée. Cette bonne habitude limite également les bugs de programmation. Le nom de la variable peut donc être, tout simplement : « vies ».
L’initialisation d’une variable s’effectue dans le corps du programme :
 Tâche 2 : faire en sorte que le « Joueur » se déplace verticalement
Tâche 2 : faire en sorte que le « Joueur » se déplace verticalement
Les élèves ont tendance à proposer ceci :
Mais dans cette proposition, l’instruction « ajouter vitesse verticale à y » n’est exécutée qu’une fois, au lancement du programme. Pour que le déplacement s’effectue pendant toute l’exécution du programme (en fait, tant que le lutin « Joueur » ne bute pas sur un bord de la scène), on insère l’instruction de mouvement dans une boucle infinie. Le déplacement se fait verticalement, et d’un nombre de pixels correspondant à la valeur de la variable « vitesse verticale », à chaque itération de la boucle :
L’enseignant amène les élèves à tester le programme avec une initialisation de la variable « vitesse verticale » à différentes valeurs : des valeurs positives, négatives, ou la valeur zéro. Les élèves confirment que les valeurs positives donnent un déplacement du lutin vers le haut, les valeurs négatives un déplacement vers le bas. Si la valeur est nulle, le lutin reste sur place. Une valeur faiblement négative (par exemple -1) donne un déplacement lent vers le bas, une valeur plus fortement négative (par exemple, -5) donne un déplacement plus rapide vers le bas.
Note pédagogique :
L’enseignant peut aborder la notion de valeur absolue à cette occasion.
 Tâche 3 : créer une variable « gravité » pour le « Joueur »
Tâche 3 : créer une variable « gravité » pour le « Joueur »
Voir tâche 1, on obtient :
 Tâche 4 : faire en sorte que le « Joueur » aille de plus en plus vite
vers le bas, en modifiant la valeur de la variable « vitesse verticale »
à l’aide la variable « gravité »
Tâche 4 : faire en sorte que le « Joueur » aille de plus en plus vite
vers le bas, en modifiant la valeur de la variable « vitesse verticale »
à l’aide la variable « gravité »
Pour simuler l’effet de l’attraction gravitationnelle terrestre, on
doit faire en sorte que le lutin ait une vitesse verticale de plus en
plus petite. Si la vitesse verticale est nulle au départ, elle vaudra
par exemple -1 après une itération de la boucle, puis -2, puis -3, etc.
Si la vitesse verticale est positive au départ (par exemple, valeur 2),
elle vaudra 1 après une itération de la boucle, puis 0, puis -1, etc. Si
la vitesse verticale est négative au départ (par exemple, valeur -4),
elle vaudra -5 après une itération de la boucle, puis -6, puis -7, etc.
Il suffit donc d’incrémenter la valeur de la variable « vitesse
verticale » de la valeur de la variable « gravité », à
chaque itération de la boucle. On initialise ensuite la variable
« gravité » à une valeur qui rende le mouvement réaliste
(forcément une valeur négative si l’on souhaite que le lutin chute vers
le bas de l’écran).
Note pédagogique :
- La réflexion sur la façon
« physiquement correcte » de programmer l’effet de la gravité
peut être menée avec le professeur de sciences physiques. Le fait qu’une
force (la gravité) soit assimilable à une accélération (on ne tient pas
compte de la masse ici) va au-delà du programme du cycle 4, mais peut
être abordé rapidement avec les élèves, sans faire l’objet d’une
évaluation. En particulier, il faut que les élèves comprennent la
différence entre une vitesse et une accélération.
o « vitesse verticale » est une vitesse. Elle affecte donc la position du joueur (d’où l’instruction « ajouter vitesse verticale à y »)
o « gravité » est une accélération (qu’on nomme « accélération de pesanteur »). Elle modifie, non pas la position du joueur, mais sa vitesse (d’où l’instruction « ajouter gravité à vitesse verticale »). - Cette tâche est difficile pour la plupart des élèves. Ne pas hésiter, au besoin, à proposer une version déjà corrigée de ce programme. L’activité n’est plus « comment programmer cette fonctionnalité ? » mais « que signifie ce programme ? Pourquoi est-il écrit de cette façon ? »…
 Tâche 5 : gérer la disparition du « Joueur » quand il arrive en bas de l’écran
Tâche 5 : gérer la disparition du « Joueur » quand il arrive en bas de l’écran
Afin de détecter si le « Joueur » atteint le bas de l’écran, on teste la valeur de la variable prédéfinie « ordonnée y ». Si cette valeur est inférieure à -180 (qui correspond au bas de l’écran), on cache le « Joueur », on le repositionne comme souhaité et on réinitialise sa vitesse verticale, par exemple comme ceci :
Mise en commun
La mise en commun sert à échanger sur les principales difficultés rencontrées par les groupes, et inclut un temps pendant lequel les élèves peuvent modifier leur programme à la lumière des différents échanges. Les élèves envisagent également la suite du travail : les fonctionnalités qui restent à programmer pour le lutin « Joueur », sont le repos sur les plateformes, les sauts depuis des plateformes et les rebonds sur les éléments de plateformes. Nous pourrions programmer ces fonctionnalités « dans le vide », mais faute de plateformes, nous ne pourrions pas les tester. Cette façon de faire serait inefficace et source d’erreurs (aussi appelées bugs). Il nous faut donc, la prochaine fois, programmer le positionnement des plateformes.
Conclusion
L’enseignant guide les élèves vers la formulation d’une conclusion :
- l’environnement de programmation Scratch en ligne permet de prendre connaissance d’un programme d’une autre personne, de le remixer et de partager ses propres programmes. Le partage avec d’autres est une bonne habitude de programmation.
- n’importe quelle tâche complexe peut se décomposer en un ensemble de tâches simples.
- les tâches simples que nous avons programmées aujourd’hui comportaient :
o des affectations de variables : une variable est un espace mémoire dans lequel on peut stocker une valeur (c’est l’affectation). On peut utiliser cette valeur dans des tests ou des calculs ultérieurs, et la modifier à tout moment.
o des boucles : ces instructions permettent de répéter plusieurs fois un bloc d’instructions.
o des tests : qui permettent de vérifier si une condition est vraie ou non. - ces instructions étaient organisées en séquences d’instructions, déclenchées chacune par un événement (clic sur le drapeau vert).
Extrait de "1, 2, 3... codez !", Editions Le Pommier, 2016-2017. Publié sous licence CC by-nc-nd 3.0.

 puis sur
puis sur  ) ;
) ;