Ressource
Primaire . Parents . Initiation à la programmation . Professeurs des écoles . Tutoriel . scratch . programmationComment essayer scratch en 9 minutes.
Le plus petit tutoriel pour essayer scratch.
Voici en quelques lignes comment se convaincre qu’apprendre à programmer n’est même pas un sujet de débat, tellement c’est immédiat. Allons-y.
La prise en main:
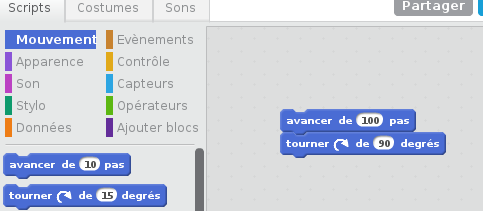
- Aller sur l’éditeur scratch.mit.edu (sur le site cliquer sur «Essaie-le») : voici un petit chat à qui nous allons faire dessiner un carré.
Le premier bout de code:
 Choisir le bloc avancer de XX pas et le bloc tourner de XX degrés, les faire glisser dans la fenêtre de droite et changer les valeurs pour avoir 100 pas et 90 degrés: nous voilà avec notre premier bout de code.
Choisir le bloc avancer de XX pas et le bloc tourner de XX degrés, les faire glisser dans la fenêtre de droite et changer les valeurs pour avoir 100 pas et 90 degrés: nous voilà avec notre premier bout de code.- On peut saisir le chat avec la souris de l’ordinateur pour le refaire glisser au milieu de la fenêtre de gauche s’il sest déplacé trop près du bord de sa fenêtre.
Et le premier bug!
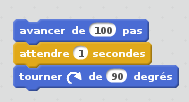
 Cliquer sur le bloc avancer dans la fenêtre de droite: le chat bouge mais … il va trop vite! Alors dans les Scripts choisir le menu Contrôle et insérer le bloc attendre une seconde entre avancer et tourner pour bien marquer le pas et voir les deux mouvements du chat. En cliquant sur le bloc avancer ça marche mieux.
Cliquer sur le bloc avancer dans la fenêtre de droite: le chat bouge mais … il va trop vite! Alors dans les Scripts choisir le menu Contrôle et insérer le bloc attendre une seconde entre avancer et tourner pour bien marquer le pas et voir les deux mouvements du chat. En cliquant sur le bloc avancer ça marche mieux.
Faisons alors le carré sans se fatiguer.
- En cliquant avec le bouton droit sur le bloc avancer dans la fenêtre de droite, le menu contextuel nous offre la fonction dupliquer. Voilà qui va être facile pour mettre bout à bout quatre fois cette partie de code et faire les quatre côtés du carré; c’est à vous !
C’est déjà fini? Euh … et bien en un sens, oui! Mais nous allons pouvoir perfectionner, comme ceci par exemple :
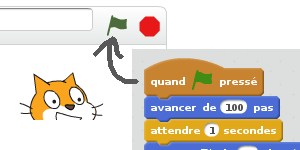
 Dans les Scripts , menu Evénement, on peut sélectioner le bloc quand XX pressé et en faire le chapeau de notre bout de code, cela permet de lancer le code en cliquant sur le drapeau vert de la fenêtre de gauche où il y a le chat.
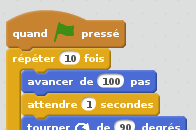
Dans les Scripts , menu Evénement, on peut sélectioner le bloc quand XX pressé et en faire le chapeau de notre bout de code, cela permet de lancer le code en cliquant sur le drapeau vert de la fenêtre de gauche où il y a le chat. Dans les Scripts , menu Contrôle, on peut sélectionner le bloc répéter 10 fois et venir lui « faire prendre en mâchoire le code qui trace les quatre côtés du carrés », pour que le chat en fasse le tour plusieurs fois.
Dans les Scripts , menu Contrôle, on peut sélectionner le bloc répéter 10 fois et venir lui « faire prendre en mâchoire le code qui trace les quatre côtés du carrés », pour que le chat en fasse le tour plusieurs fois.
Mais encore?
- Dans les Scripts , menu Stylo, on peut sélectionner le bloc stylo en position d’écriture pour tracer le carré, on peut aussi choisir la couleur de son choix, changer la couleur pendant le déplacement du chat, effacer tout, etc. C’est à vous!
- Dans les Scripts , menu Apparence, on peut ajouter des blocs pour faire afficher des bulles de dialogue au chat.
- Dans les Scripts , menu Son, on peut ajouter des blocs pour faire jouer des …
Quoi? Que dites-vous? Vous avez déjà abandonné ce tutoriel pour découvrir par vous-même tout cela?! Ah cool, mais attention les 9 minutes sont presque écoulées 🙂
- Référence: https://scratch.mit.edu/projects/61799356
- Quelques grains vidéos qui mettent en scène l’entrée en Scratch et un peu plus sur Math en capsules.
Dernière modification : janvier 2016.